Deployed the page to Github Pages.
This commit is contained in:
parent
1d79754e93
commit
2c89899458
62797 changed files with 6551425 additions and 15279 deletions
21
node_modules/listr2/LICENSE
generated
vendored
Normal file
21
node_modules/listr2/LICENSE
generated
vendored
Normal file
|
|
@ -0,0 +1,21 @@
|
|||
The MIT License (MIT)
|
||||
|
||||
Copyright (c) Cenk Kilic <cenk@kilic.dev> (https://srcs.kilic.dev), Sam Verschueren <sam.verschueren@gmail.com> (github.com/SamVerschueren)
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||
of this software and associated documentation files (the "Software"), to deal
|
||||
in the Software without restriction, including without limitation the rights
|
||||
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
||||
copies of the Software, and to permit persons to whom the Software is
|
||||
furnished to do so, subject to the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be included in
|
||||
all copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
||||
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
||||
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
||||
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
||||
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
|
||||
THE SOFTWARE.
|
||||
17
node_modules/listr2/README.md
generated
vendored
Normal file
17
node_modules/listr2/README.md
generated
vendored
Normal file
|
|
@ -0,0 +1,17 @@
|
|||
# listr2
|
||||
|
||||
[](https://gitlab.kilic.dev/libraries/listr2/-/commits/master) [](https://www.npmjs.com/package/listr2?activeTab=versions) [](https://www.npmjs.com/package/listr2) [](https://www.npmjs.com/package/listr2) [](https://www.npmjs.com/package/listr2?activeTab=dependencies) [](https://codecov.io/gh/listr2/listr2)
|
||||
|
||||
[](https://github.com/sponsors/cenk1cenk2) [](https://opencollective.com/listr2)
|
||||
|
||||
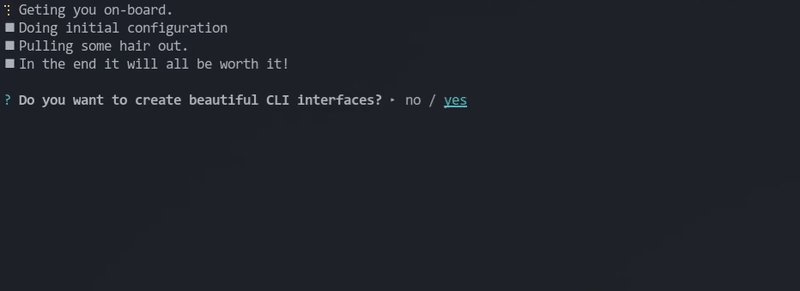
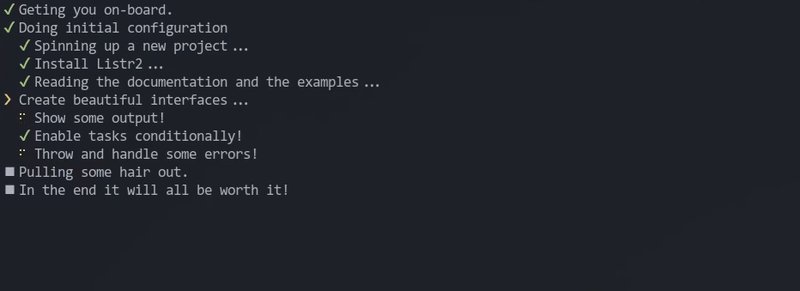
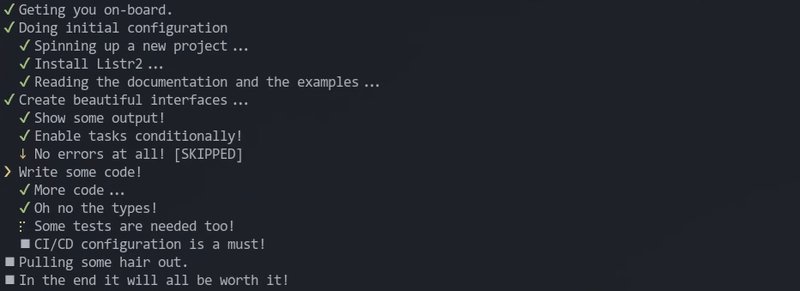
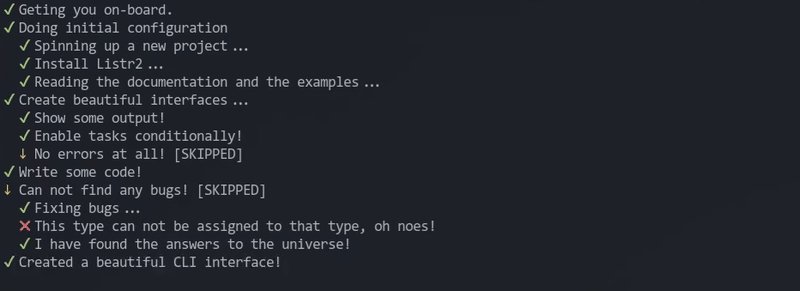
**Create beautiful CLI interfaces via easy and logical to-implement task lists that feel alive and interactive.**
|
||||
|
||||
---
|
||||
|
||||
## Documentation
|
||||
|
||||
**[Read the documentation...](https://listr2.kilic.dev)**
|
||||
|
||||
## Demo
|
||||
|
||||

|
||||
2424
node_modules/listr2/dist/index.cjs
generated
vendored
Normal file
2424
node_modules/listr2/dist/index.cjs
generated
vendored
Normal file
File diff suppressed because it is too large
Load diff
1470
node_modules/listr2/dist/index.d.cts
generated
vendored
Normal file
1470
node_modules/listr2/dist/index.d.cts
generated
vendored
Normal file
File diff suppressed because it is too large
Load diff
1470
node_modules/listr2/dist/index.d.ts
generated
vendored
Normal file
1470
node_modules/listr2/dist/index.d.ts
generated
vendored
Normal file
File diff suppressed because it is too large
Load diff
2338
node_modules/listr2/dist/index.js
generated
vendored
Normal file
2338
node_modules/listr2/dist/index.js
generated
vendored
Normal file
File diff suppressed because it is too large
Load diff
236
node_modules/listr2/node_modules/ansi-styles/index.d.ts
generated
vendored
Normal file
236
node_modules/listr2/node_modules/ansi-styles/index.d.ts
generated
vendored
Normal file
|
|
@ -0,0 +1,236 @@
|
|||
export interface CSPair { // eslint-disable-line @typescript-eslint/naming-convention
|
||||
/**
|
||||
The ANSI terminal control sequence for starting this style.
|
||||
*/
|
||||
readonly open: string;
|
||||
|
||||
/**
|
||||
The ANSI terminal control sequence for ending this style.
|
||||
*/
|
||||
readonly close: string;
|
||||
}
|
||||
|
||||
export interface ColorBase {
|
||||
/**
|
||||
The ANSI terminal control sequence for ending this color.
|
||||
*/
|
||||
readonly close: string;
|
||||
|
||||
ansi(code: number): string;
|
||||
|
||||
ansi256(code: number): string;
|
||||
|
||||
ansi16m(red: number, green: number, blue: number): string;
|
||||
}
|
||||
|
||||
export interface Modifier {
|
||||
/**
|
||||
Resets the current color chain.
|
||||
*/
|
||||
readonly reset: CSPair;
|
||||
|
||||
/**
|
||||
Make text bold.
|
||||
*/
|
||||
readonly bold: CSPair;
|
||||
|
||||
/**
|
||||
Emitting only a small amount of light.
|
||||
*/
|
||||
readonly dim: CSPair;
|
||||
|
||||
/**
|
||||
Make text italic. (Not widely supported)
|
||||
*/
|
||||
readonly italic: CSPair;
|
||||
|
||||
/**
|
||||
Make text underline. (Not widely supported)
|
||||
*/
|
||||
readonly underline: CSPair;
|
||||
|
||||
/**
|
||||
Make text overline.
|
||||
|
||||
Supported on VTE-based terminals, the GNOME terminal, mintty, and Git Bash.
|
||||
*/
|
||||
readonly overline: CSPair;
|
||||
|
||||
/**
|
||||
Inverse background and foreground colors.
|
||||
*/
|
||||
readonly inverse: CSPair;
|
||||
|
||||
/**
|
||||
Prints the text, but makes it invisible.
|
||||
*/
|
||||
readonly hidden: CSPair;
|
||||
|
||||
/**
|
||||
Puts a horizontal line through the center of the text. (Not widely supported)
|
||||
*/
|
||||
readonly strikethrough: CSPair;
|
||||
}
|
||||
|
||||
export interface ForegroundColor {
|
||||
readonly black: CSPair;
|
||||
readonly red: CSPair;
|
||||
readonly green: CSPair;
|
||||
readonly yellow: CSPair;
|
||||
readonly blue: CSPair;
|
||||
readonly cyan: CSPair;
|
||||
readonly magenta: CSPair;
|
||||
readonly white: CSPair;
|
||||
|
||||
/**
|
||||
Alias for `blackBright`.
|
||||
*/
|
||||
readonly gray: CSPair;
|
||||
|
||||
/**
|
||||
Alias for `blackBright`.
|
||||
*/
|
||||
readonly grey: CSPair;
|
||||
|
||||
readonly blackBright: CSPair;
|
||||
readonly redBright: CSPair;
|
||||
readonly greenBright: CSPair;
|
||||
readonly yellowBright: CSPair;
|
||||
readonly blueBright: CSPair;
|
||||
readonly cyanBright: CSPair;
|
||||
readonly magentaBright: CSPair;
|
||||
readonly whiteBright: CSPair;
|
||||
}
|
||||
|
||||
export interface BackgroundColor {
|
||||
readonly bgBlack: CSPair;
|
||||
readonly bgRed: CSPair;
|
||||
readonly bgGreen: CSPair;
|
||||
readonly bgYellow: CSPair;
|
||||
readonly bgBlue: CSPair;
|
||||
readonly bgCyan: CSPair;
|
||||
readonly bgMagenta: CSPair;
|
||||
readonly bgWhite: CSPair;
|
||||
|
||||
/**
|
||||
Alias for `bgBlackBright`.
|
||||
*/
|
||||
readonly bgGray: CSPair;
|
||||
|
||||
/**
|
||||
Alias for `bgBlackBright`.
|
||||
*/
|
||||
readonly bgGrey: CSPair;
|
||||
|
||||
readonly bgBlackBright: CSPair;
|
||||
readonly bgRedBright: CSPair;
|
||||
readonly bgGreenBright: CSPair;
|
||||
readonly bgYellowBright: CSPair;
|
||||
readonly bgBlueBright: CSPair;
|
||||
readonly bgCyanBright: CSPair;
|
||||
readonly bgMagentaBright: CSPair;
|
||||
readonly bgWhiteBright: CSPair;
|
||||
}
|
||||
|
||||
export interface ConvertColor {
|
||||
/**
|
||||
Convert from the RGB color space to the ANSI 256 color space.
|
||||
|
||||
@param red - (`0...255`)
|
||||
@param green - (`0...255`)
|
||||
@param blue - (`0...255`)
|
||||
*/
|
||||
rgbToAnsi256(red: number, green: number, blue: number): number;
|
||||
|
||||
/**
|
||||
Convert from the RGB HEX color space to the RGB color space.
|
||||
|
||||
@param hex - A hexadecimal string containing RGB data.
|
||||
*/
|
||||
hexToRgb(hex: string): [red: number, green: number, blue: number];
|
||||
|
||||
/**
|
||||
Convert from the RGB HEX color space to the ANSI 256 color space.
|
||||
|
||||
@param hex - A hexadecimal string containing RGB data.
|
||||
*/
|
||||
hexToAnsi256(hex: string): number;
|
||||
|
||||
/**
|
||||
Convert from the ANSI 256 color space to the ANSI 16 color space.
|
||||
|
||||
@param code - A number representing the ANSI 256 color.
|
||||
*/
|
||||
ansi256ToAnsi(code: number): number;
|
||||
|
||||
/**
|
||||
Convert from the RGB color space to the ANSI 16 color space.
|
||||
|
||||
@param red - (`0...255`)
|
||||
@param green - (`0...255`)
|
||||
@param blue - (`0...255`)
|
||||
*/
|
||||
rgbToAnsi(red: number, green: number, blue: number): number;
|
||||
|
||||
/**
|
||||
Convert from the RGB HEX color space to the ANSI 16 color space.
|
||||
|
||||
@param hex - A hexadecimal string containing RGB data.
|
||||
*/
|
||||
hexToAnsi(hex: string): number;
|
||||
}
|
||||
|
||||
/**
|
||||
Basic modifier names.
|
||||
*/
|
||||
export type ModifierName = keyof Modifier;
|
||||
|
||||
/**
|
||||
Basic foreground color names.
|
||||
|
||||
[More colors here.](https://github.com/chalk/chalk/blob/main/readme.md#256-and-truecolor-color-support)
|
||||
*/
|
||||
export type ForegroundColorName = keyof ForegroundColor;
|
||||
|
||||
/**
|
||||
Basic background color names.
|
||||
|
||||
[More colors here.](https://github.com/chalk/chalk/blob/main/readme.md#256-and-truecolor-color-support)
|
||||
*/
|
||||
export type BackgroundColorName = keyof BackgroundColor;
|
||||
|
||||
/**
|
||||
Basic color names. The combination of foreground and background color names.
|
||||
|
||||
[More colors here.](https://github.com/chalk/chalk/blob/main/readme.md#256-and-truecolor-color-support)
|
||||
*/
|
||||
export type ColorName = ForegroundColorName | BackgroundColorName;
|
||||
|
||||
/**
|
||||
Basic modifier names.
|
||||
*/
|
||||
export const modifierNames: readonly ModifierName[];
|
||||
|
||||
/**
|
||||
Basic foreground color names.
|
||||
*/
|
||||
export const foregroundColorNames: readonly ForegroundColorName[];
|
||||
|
||||
/**
|
||||
Basic background color names.
|
||||
*/
|
||||
export const backgroundColorNames: readonly BackgroundColorName[];
|
||||
|
||||
/*
|
||||
Basic color names. The combination of foreground and background color names.
|
||||
*/
|
||||
export const colorNames: readonly ColorName[];
|
||||
|
||||
declare const ansiStyles: {
|
||||
readonly modifier: Modifier;
|
||||
readonly color: ColorBase & ForegroundColor;
|
||||
readonly bgColor: ColorBase & BackgroundColor;
|
||||
readonly codes: ReadonlyMap<number, number>;
|
||||
} & ForegroundColor & BackgroundColor & Modifier & ConvertColor;
|
||||
|
||||
export default ansiStyles;
|
||||
223
node_modules/listr2/node_modules/ansi-styles/index.js
generated
vendored
Normal file
223
node_modules/listr2/node_modules/ansi-styles/index.js
generated
vendored
Normal file
|
|
@ -0,0 +1,223 @@
|
|||
const ANSI_BACKGROUND_OFFSET = 10;
|
||||
|
||||
const wrapAnsi16 = (offset = 0) => code => `\u001B[${code + offset}m`;
|
||||
|
||||
const wrapAnsi256 = (offset = 0) => code => `\u001B[${38 + offset};5;${code}m`;
|
||||
|
||||
const wrapAnsi16m = (offset = 0) => (red, green, blue) => `\u001B[${38 + offset};2;${red};${green};${blue}m`;
|
||||
|
||||
const styles = {
|
||||
modifier: {
|
||||
reset: [0, 0],
|
||||
// 21 isn't widely supported and 22 does the same thing
|
||||
bold: [1, 22],
|
||||
dim: [2, 22],
|
||||
italic: [3, 23],
|
||||
underline: [4, 24],
|
||||
overline: [53, 55],
|
||||
inverse: [7, 27],
|
||||
hidden: [8, 28],
|
||||
strikethrough: [9, 29],
|
||||
},
|
||||
color: {
|
||||
black: [30, 39],
|
||||
red: [31, 39],
|
||||
green: [32, 39],
|
||||
yellow: [33, 39],
|
||||
blue: [34, 39],
|
||||
magenta: [35, 39],
|
||||
cyan: [36, 39],
|
||||
white: [37, 39],
|
||||
|
||||
// Bright color
|
||||
blackBright: [90, 39],
|
||||
gray: [90, 39], // Alias of `blackBright`
|
||||
grey: [90, 39], // Alias of `blackBright`
|
||||
redBright: [91, 39],
|
||||
greenBright: [92, 39],
|
||||
yellowBright: [93, 39],
|
||||
blueBright: [94, 39],
|
||||
magentaBright: [95, 39],
|
||||
cyanBright: [96, 39],
|
||||
whiteBright: [97, 39],
|
||||
},
|
||||
bgColor: {
|
||||
bgBlack: [40, 49],
|
||||
bgRed: [41, 49],
|
||||
bgGreen: [42, 49],
|
||||
bgYellow: [43, 49],
|
||||
bgBlue: [44, 49],
|
||||
bgMagenta: [45, 49],
|
||||
bgCyan: [46, 49],
|
||||
bgWhite: [47, 49],
|
||||
|
||||
// Bright color
|
||||
bgBlackBright: [100, 49],
|
||||
bgGray: [100, 49], // Alias of `bgBlackBright`
|
||||
bgGrey: [100, 49], // Alias of `bgBlackBright`
|
||||
bgRedBright: [101, 49],
|
||||
bgGreenBright: [102, 49],
|
||||
bgYellowBright: [103, 49],
|
||||
bgBlueBright: [104, 49],
|
||||
bgMagentaBright: [105, 49],
|
||||
bgCyanBright: [106, 49],
|
||||
bgWhiteBright: [107, 49],
|
||||
},
|
||||
};
|
||||
|
||||
export const modifierNames = Object.keys(styles.modifier);
|
||||
export const foregroundColorNames = Object.keys(styles.color);
|
||||
export const backgroundColorNames = Object.keys(styles.bgColor);
|
||||
export const colorNames = [...foregroundColorNames, ...backgroundColorNames];
|
||||
|
||||
function assembleStyles() {
|
||||
const codes = new Map();
|
||||
|
||||
for (const [groupName, group] of Object.entries(styles)) {
|
||||
for (const [styleName, style] of Object.entries(group)) {
|
||||
styles[styleName] = {
|
||||
open: `\u001B[${style[0]}m`,
|
||||
close: `\u001B[${style[1]}m`,
|
||||
};
|
||||
|
||||
group[styleName] = styles[styleName];
|
||||
|
||||
codes.set(style[0], style[1]);
|
||||
}
|
||||
|
||||
Object.defineProperty(styles, groupName, {
|
||||
value: group,
|
||||
enumerable: false,
|
||||
});
|
||||
}
|
||||
|
||||
Object.defineProperty(styles, 'codes', {
|
||||
value: codes,
|
||||
enumerable: false,
|
||||
});
|
||||
|
||||
styles.color.close = '\u001B[39m';
|
||||
styles.bgColor.close = '\u001B[49m';
|
||||
|
||||
styles.color.ansi = wrapAnsi16();
|
||||
styles.color.ansi256 = wrapAnsi256();
|
||||
styles.color.ansi16m = wrapAnsi16m();
|
||||
styles.bgColor.ansi = wrapAnsi16(ANSI_BACKGROUND_OFFSET);
|
||||
styles.bgColor.ansi256 = wrapAnsi256(ANSI_BACKGROUND_OFFSET);
|
||||
styles.bgColor.ansi16m = wrapAnsi16m(ANSI_BACKGROUND_OFFSET);
|
||||
|
||||
// From https://github.com/Qix-/color-convert/blob/3f0e0d4e92e235796ccb17f6e85c72094a651f49/conversions.js
|
||||
Object.defineProperties(styles, {
|
||||
rgbToAnsi256: {
|
||||
value: (red, green, blue) => {
|
||||
// We use the extended greyscale palette here, with the exception of
|
||||
// black and white. normal palette only has 4 greyscale shades.
|
||||
if (red === green && green === blue) {
|
||||
if (red < 8) {
|
||||
return 16;
|
||||
}
|
||||
|
||||
if (red > 248) {
|
||||
return 231;
|
||||
}
|
||||
|
||||
return Math.round(((red - 8) / 247) * 24) + 232;
|
||||
}
|
||||
|
||||
return 16
|
||||
+ (36 * Math.round(red / 255 * 5))
|
||||
+ (6 * Math.round(green / 255 * 5))
|
||||
+ Math.round(blue / 255 * 5);
|
||||
},
|
||||
enumerable: false,
|
||||
},
|
||||
hexToRgb: {
|
||||
value: hex => {
|
||||
const matches = /[a-f\d]{6}|[a-f\d]{3}/i.exec(hex.toString(16));
|
||||
if (!matches) {
|
||||
return [0, 0, 0];
|
||||
}
|
||||
|
||||
let [colorString] = matches;
|
||||
|
||||
if (colorString.length === 3) {
|
||||
colorString = [...colorString].map(character => character + character).join('');
|
||||
}
|
||||
|
||||
const integer = Number.parseInt(colorString, 16);
|
||||
|
||||
return [
|
||||
/* eslint-disable no-bitwise */
|
||||
(integer >> 16) & 0xFF,
|
||||
(integer >> 8) & 0xFF,
|
||||
integer & 0xFF,
|
||||
/* eslint-enable no-bitwise */
|
||||
];
|
||||
},
|
||||
enumerable: false,
|
||||
},
|
||||
hexToAnsi256: {
|
||||
value: hex => styles.rgbToAnsi256(...styles.hexToRgb(hex)),
|
||||
enumerable: false,
|
||||
},
|
||||
ansi256ToAnsi: {
|
||||
value: code => {
|
||||
if (code < 8) {
|
||||
return 30 + code;
|
||||
}
|
||||
|
||||
if (code < 16) {
|
||||
return 90 + (code - 8);
|
||||
}
|
||||
|
||||
let red;
|
||||
let green;
|
||||
let blue;
|
||||
|
||||
if (code >= 232) {
|
||||
red = (((code - 232) * 10) + 8) / 255;
|
||||
green = red;
|
||||
blue = red;
|
||||
} else {
|
||||
code -= 16;
|
||||
|
||||
const remainder = code % 36;
|
||||
|
||||
red = Math.floor(code / 36) / 5;
|
||||
green = Math.floor(remainder / 6) / 5;
|
||||
blue = (remainder % 6) / 5;
|
||||
}
|
||||
|
||||
const value = Math.max(red, green, blue) * 2;
|
||||
|
||||
if (value === 0) {
|
||||
return 30;
|
||||
}
|
||||
|
||||
// eslint-disable-next-line no-bitwise
|
||||
let result = 30 + ((Math.round(blue) << 2) | (Math.round(green) << 1) | Math.round(red));
|
||||
|
||||
if (value === 2) {
|
||||
result += 60;
|
||||
}
|
||||
|
||||
return result;
|
||||
},
|
||||
enumerable: false,
|
||||
},
|
||||
rgbToAnsi: {
|
||||
value: (red, green, blue) => styles.ansi256ToAnsi(styles.rgbToAnsi256(red, green, blue)),
|
||||
enumerable: false,
|
||||
},
|
||||
hexToAnsi: {
|
||||
value: hex => styles.ansi256ToAnsi(styles.hexToAnsi256(hex)),
|
||||
enumerable: false,
|
||||
},
|
||||
});
|
||||
|
||||
return styles;
|
||||
}
|
||||
|
||||
const ansiStyles = assembleStyles();
|
||||
|
||||
export default ansiStyles;
|
||||
9
node_modules/listr2/node_modules/ansi-styles/license
generated
vendored
Normal file
9
node_modules/listr2/node_modules/ansi-styles/license
generated
vendored
Normal file
|
|
@ -0,0 +1,9 @@
|
|||
MIT License
|
||||
|
||||
Copyright (c) Sindre Sorhus <sindresorhus@gmail.com> (https://sindresorhus.com)
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
|
||||
54
node_modules/listr2/node_modules/ansi-styles/package.json
generated
vendored
Normal file
54
node_modules/listr2/node_modules/ansi-styles/package.json
generated
vendored
Normal file
|
|
@ -0,0 +1,54 @@
|
|||
{
|
||||
"name": "ansi-styles",
|
||||
"version": "6.2.1",
|
||||
"description": "ANSI escape codes for styling strings in the terminal",
|
||||
"license": "MIT",
|
||||
"repository": "chalk/ansi-styles",
|
||||
"funding": "https://github.com/chalk/ansi-styles?sponsor=1",
|
||||
"author": {
|
||||
"name": "Sindre Sorhus",
|
||||
"email": "sindresorhus@gmail.com",
|
||||
"url": "https://sindresorhus.com"
|
||||
},
|
||||
"type": "module",
|
||||
"exports": "./index.js",
|
||||
"engines": {
|
||||
"node": ">=12"
|
||||
},
|
||||
"scripts": {
|
||||
"test": "xo && ava && tsd",
|
||||
"screenshot": "svg-term --command='node screenshot' --out=screenshot.svg --padding=3 --width=55 --height=3 --at=1000 --no-cursor"
|
||||
},
|
||||
"files": [
|
||||
"index.js",
|
||||
"index.d.ts"
|
||||
],
|
||||
"keywords": [
|
||||
"ansi",
|
||||
"styles",
|
||||
"color",
|
||||
"colour",
|
||||
"colors",
|
||||
"terminal",
|
||||
"console",
|
||||
"cli",
|
||||
"string",
|
||||
"tty",
|
||||
"escape",
|
||||
"formatting",
|
||||
"rgb",
|
||||
"256",
|
||||
"shell",
|
||||
"xterm",
|
||||
"log",
|
||||
"logging",
|
||||
"command-line",
|
||||
"text"
|
||||
],
|
||||
"devDependencies": {
|
||||
"ava": "^3.15.0",
|
||||
"svg-term-cli": "^2.1.1",
|
||||
"tsd": "^0.19.0",
|
||||
"xo": "^0.47.0"
|
||||
}
|
||||
}
|
||||
173
node_modules/listr2/node_modules/ansi-styles/readme.md
generated
vendored
Normal file
173
node_modules/listr2/node_modules/ansi-styles/readme.md
generated
vendored
Normal file
|
|
@ -0,0 +1,173 @@
|
|||
# ansi-styles
|
||||
|
||||
> [ANSI escape codes](https://en.wikipedia.org/wiki/ANSI_escape_code#Colors_and_Styles) for styling strings in the terminal
|
||||
|
||||
You probably want the higher-level [chalk](https://github.com/chalk/chalk) module for styling your strings.
|
||||
|
||||

|
||||
|
||||
## Install
|
||||
|
||||
```sh
|
||||
npm install ansi-styles
|
||||
```
|
||||
|
||||
## Usage
|
||||
|
||||
```js
|
||||
import styles from 'ansi-styles';
|
||||
|
||||
console.log(`${styles.green.open}Hello world!${styles.green.close}`);
|
||||
|
||||
|
||||
// Color conversion between 256/truecolor
|
||||
// NOTE: When converting from truecolor to 256 colors, the original color
|
||||
// may be degraded to fit the new color palette. This means terminals
|
||||
// that do not support 16 million colors will best-match the
|
||||
// original color.
|
||||
console.log(`${styles.color.ansi(styles.rgbToAnsi(199, 20, 250))}Hello World${styles.color.close}`)
|
||||
console.log(`${styles.color.ansi256(styles.rgbToAnsi256(199, 20, 250))}Hello World${styles.color.close}`)
|
||||
console.log(`${styles.color.ansi16m(...styles.hexToRgb('#abcdef'))}Hello World${styles.color.close}`)
|
||||
```
|
||||
|
||||
## API
|
||||
|
||||
### `open` and `close`
|
||||
|
||||
Each style has an `open` and `close` property.
|
||||
|
||||
### `modifierNames`, `foregroundColorNames`, `backgroundColorNames`, and `colorNames`
|
||||
|
||||
All supported style strings are exposed as an array of strings for convenience. `colorNames` is the combination of `foregroundColorNames` and `backgroundColorNames`.
|
||||
|
||||
This can be useful if you need to validate input:
|
||||
|
||||
```js
|
||||
import {modifierNames, foregroundColorNames} from 'ansi-styles';
|
||||
|
||||
console.log(modifierNames.includes('bold'));
|
||||
//=> true
|
||||
|
||||
console.log(foregroundColorNames.includes('pink'));
|
||||
//=> false
|
||||
```
|
||||
|
||||
## Styles
|
||||
|
||||
### Modifiers
|
||||
|
||||
- `reset`
|
||||
- `bold`
|
||||
- `dim`
|
||||
- `italic` *(Not widely supported)*
|
||||
- `underline`
|
||||
- `overline` *Supported on VTE-based terminals, the GNOME terminal, mintty, and Git Bash.*
|
||||
- `inverse`
|
||||
- `hidden`
|
||||
- `strikethrough` *(Not widely supported)*
|
||||
|
||||
### Colors
|
||||
|
||||
- `black`
|
||||
- `red`
|
||||
- `green`
|
||||
- `yellow`
|
||||
- `blue`
|
||||
- `magenta`
|
||||
- `cyan`
|
||||
- `white`
|
||||
- `blackBright` (alias: `gray`, `grey`)
|
||||
- `redBright`
|
||||
- `greenBright`
|
||||
- `yellowBright`
|
||||
- `blueBright`
|
||||
- `magentaBright`
|
||||
- `cyanBright`
|
||||
- `whiteBright`
|
||||
|
||||
### Background colors
|
||||
|
||||
- `bgBlack`
|
||||
- `bgRed`
|
||||
- `bgGreen`
|
||||
- `bgYellow`
|
||||
- `bgBlue`
|
||||
- `bgMagenta`
|
||||
- `bgCyan`
|
||||
- `bgWhite`
|
||||
- `bgBlackBright` (alias: `bgGray`, `bgGrey`)
|
||||
- `bgRedBright`
|
||||
- `bgGreenBright`
|
||||
- `bgYellowBright`
|
||||
- `bgBlueBright`
|
||||
- `bgMagentaBright`
|
||||
- `bgCyanBright`
|
||||
- `bgWhiteBright`
|
||||
|
||||
## Advanced usage
|
||||
|
||||
By default, you get a map of styles, but the styles are also available as groups. They are non-enumerable so they don't show up unless you access them explicitly. This makes it easier to expose only a subset in a higher-level module.
|
||||
|
||||
- `styles.modifier`
|
||||
- `styles.color`
|
||||
- `styles.bgColor`
|
||||
|
||||
###### Example
|
||||
|
||||
```js
|
||||
import styles from 'ansi-styles';
|
||||
|
||||
console.log(styles.color.green.open);
|
||||
```
|
||||
|
||||
Raw escape codes (i.e. without the CSI escape prefix `\u001B[` and render mode postfix `m`) are available under `styles.codes`, which returns a `Map` with the open codes as keys and close codes as values.
|
||||
|
||||
###### Example
|
||||
|
||||
```js
|
||||
import styles from 'ansi-styles';
|
||||
|
||||
console.log(styles.codes.get(36));
|
||||
//=> 39
|
||||
```
|
||||
|
||||
## 16 / 256 / 16 million (TrueColor) support
|
||||
|
||||
`ansi-styles` allows converting between various color formats and ANSI escapes, with support for 16, 256 and [16 million colors](https://gist.github.com/XVilka/8346728).
|
||||
|
||||
The following color spaces are supported:
|
||||
|
||||
- `rgb`
|
||||
- `hex`
|
||||
- `ansi256`
|
||||
- `ansi`
|
||||
|
||||
To use these, call the associated conversion function with the intended output, for example:
|
||||
|
||||
```js
|
||||
import styles from 'ansi-styles';
|
||||
|
||||
styles.color.ansi(styles.rgbToAnsi(100, 200, 15)); // RGB to 16 color ansi foreground code
|
||||
styles.bgColor.ansi(styles.hexToAnsi('#C0FFEE')); // HEX to 16 color ansi foreground code
|
||||
|
||||
styles.color.ansi256(styles.rgbToAnsi256(100, 200, 15)); // RGB to 256 color ansi foreground code
|
||||
styles.bgColor.ansi256(styles.hexToAnsi256('#C0FFEE')); // HEX to 256 color ansi foreground code
|
||||
|
||||
styles.color.ansi16m(100, 200, 15); // RGB to 16 million color foreground code
|
||||
styles.bgColor.ansi16m(...styles.hexToRgb('#C0FFEE')); // Hex (RGB) to 16 million color foreground code
|
||||
```
|
||||
|
||||
## Related
|
||||
|
||||
- [ansi-escapes](https://github.com/sindresorhus/ansi-escapes) - ANSI escape codes for manipulating the terminal
|
||||
|
||||
## Maintainers
|
||||
|
||||
- [Sindre Sorhus](https://github.com/sindresorhus)
|
||||
- [Josh Junon](https://github.com/qix-)
|
||||
|
||||
## For enterprise
|
||||
|
||||
Available as part of the Tidelift Subscription.
|
||||
|
||||
The maintainers of `ansi-styles` and thousands of other packages are working with Tidelift to deliver commercial support and maintenance for the open source dependencies you use to build your applications. Save time, reduce risk, and improve code health, while paying the maintainers of the exact dependencies you use. [Learn more.](https://tidelift.com/subscription/pkg/npm-ansi-styles?utm_source=npm-ansi-styles&utm_medium=referral&utm_campaign=enterprise&utm_term=repo)
|
||||
20
node_modules/listr2/node_modules/emoji-regex/LICENSE-MIT.txt
generated
vendored
Normal file
20
node_modules/listr2/node_modules/emoji-regex/LICENSE-MIT.txt
generated
vendored
Normal file
|
|
@ -0,0 +1,20 @@
|
|||
Copyright Mathias Bynens <https://mathiasbynens.be/>
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining
|
||||
a copy of this software and associated documentation files (the
|
||||
"Software"), to deal in the Software without restriction, including
|
||||
without limitation the rights to use, copy, modify, merge, publish,
|
||||
distribute, sublicense, and/or sell copies of the Software, and to
|
||||
permit persons to whom the Software is furnished to do so, subject to
|
||||
the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be
|
||||
included in all copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND,
|
||||
EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF
|
||||
MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND
|
||||
NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE
|
||||
LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION
|
||||
OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION
|
||||
WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
|
||||
107
node_modules/listr2/node_modules/emoji-regex/README.md
generated
vendored
Normal file
107
node_modules/listr2/node_modules/emoji-regex/README.md
generated
vendored
Normal file
|
|
@ -0,0 +1,107 @@
|
|||
# emoji-regex [](https://github.com/mathiasbynens/emoji-regex/actions/workflows/main.yml) [](https://www.npmjs.com/package/emoji-regex)
|
||||
|
||||
_emoji-regex_ offers a regular expression to match all emoji symbols and sequences (including textual representations of emoji) as per the Unicode Standard. It’s based on [_emoji-test-regex-pattern_](https://github.com/mathiasbynens/emoji-test-regex-pattern), which generates (at build time) the regular expression pattern based on the Unicode Standard. As a result, _emoji-regex_ can easily be updated whenever new emoji are added to Unicode.
|
||||
|
||||
Since each version of _emoji-regex_ is tied to the latest Unicode version at the time of release, results are deterministic. This is important for use cases like image replacement, where you want to guarantee that an image asset is available for every possibly matched emoji. If you don’t need a deterministic regex, a lighter-weight, general emoji pattern is available via the [_emoji-regex-xs_](https://github.com/slevithan/emoji-regex-xs) package that follows the same API.
|
||||
|
||||
## Installation
|
||||
|
||||
Via [npm](https://www.npmjs.com/):
|
||||
|
||||
```bash
|
||||
npm install emoji-regex
|
||||
```
|
||||
|
||||
In [Node.js](https://nodejs.org/):
|
||||
|
||||
```js
|
||||
const emojiRegex = require('emoji-regex');
|
||||
// Note: because the regular expression has the global flag set, this module
|
||||
// exports a function that returns the regex rather than exporting the regular
|
||||
// expression itself, to make it impossible to (accidentally) mutate the
|
||||
// original regular expression.
|
||||
|
||||
const text = `
|
||||
\u{231A}: ⌚ default emoji presentation character (Emoji_Presentation)
|
||||
\u{2194}\u{FE0F}: ↔️ default text presentation character rendered as emoji
|
||||
\u{1F469}: 👩 emoji modifier base (Emoji_Modifier_Base)
|
||||
\u{1F469}\u{1F3FF}: 👩🏿 emoji modifier base followed by a modifier
|
||||
`;
|
||||
|
||||
const regex = emojiRegex();
|
||||
for (const match of text.matchAll(regex)) {
|
||||
const emoji = match[0];
|
||||
console.log(`Matched sequence ${ emoji } — code points: ${ [...emoji].length }`);
|
||||
}
|
||||
```
|
||||
|
||||
Console output:
|
||||
|
||||
```
|
||||
Matched sequence ⌚ — code points: 1
|
||||
Matched sequence ⌚ — code points: 1
|
||||
Matched sequence ↔️ — code points: 2
|
||||
Matched sequence ↔️ — code points: 2
|
||||
Matched sequence 👩 — code points: 1
|
||||
Matched sequence 👩 — code points: 1
|
||||
Matched sequence 👩🏿 — code points: 2
|
||||
Matched sequence 👩🏿 — code points: 2
|
||||
```
|
||||
|
||||
## For maintainers
|
||||
|
||||
### How to update emoji-regex after new Unicode Standard releases
|
||||
|
||||
1. [Update _emoji-test-regex-pattern_ as described in its repository](https://github.com/mathiasbynens/emoji-test-regex-pattern#how-to-update-emoji-test-regex-pattern-after-new-uts51-releases).
|
||||
|
||||
1. Bump the _emoji-test-regex-pattern_ dependency to the latest version.
|
||||
|
||||
1. Update the Unicode data dependency in `package.json` by running the following commands:
|
||||
|
||||
```sh
|
||||
# Example: updating from Unicode v13 to Unicode v14.
|
||||
npm uninstall @unicode/unicode-13.0.0
|
||||
npm install @unicode/unicode-14.0.0 --save-dev
|
||||
````
|
||||
|
||||
1. Generate the new output:
|
||||
|
||||
```sh
|
||||
npm run build
|
||||
```
|
||||
|
||||
1. Verify that tests still pass:
|
||||
|
||||
```sh
|
||||
npm test
|
||||
```
|
||||
|
||||
### How to publish a new release
|
||||
|
||||
1. On the `main` branch, bump the emoji-regex version number in `package.json`:
|
||||
|
||||
```sh
|
||||
npm version patch -m 'Release v%s'
|
||||
```
|
||||
|
||||
Instead of `patch`, use `minor` or `major` [as needed](https://semver.org/).
|
||||
|
||||
Note that this produces a Git commit + tag.
|
||||
|
||||
1. Push the release commit and tag:
|
||||
|
||||
```sh
|
||||
git push && git push --tags
|
||||
```
|
||||
|
||||
Our CI then automatically publishes the new release to npm.
|
||||
|
||||
## Author
|
||||
|
||||
| [](https://twitter.com/mathias "Follow @mathias on Twitter") |
|
||||
|---|
|
||||
| [Mathias Bynens](https://mathiasbynens.be/) |
|
||||
|
||||
## License
|
||||
|
||||
_emoji-regex_ is available under the [MIT](https://mths.be/mit) license.
|
||||
3
node_modules/listr2/node_modules/emoji-regex/index.d.ts
generated
vendored
Normal file
3
node_modules/listr2/node_modules/emoji-regex/index.d.ts
generated
vendored
Normal file
|
|
@ -0,0 +1,3 @@
|
|||
declare module 'emoji-regex' {
|
||||
export default function emojiRegex(): RegExp;
|
||||
}
|
||||
4
node_modules/listr2/node_modules/emoji-regex/index.js
generated
vendored
Normal file
4
node_modules/listr2/node_modules/emoji-regex/index.js
generated
vendored
Normal file
File diff suppressed because one or more lines are too long
4
node_modules/listr2/node_modules/emoji-regex/index.mjs
generated
vendored
Normal file
4
node_modules/listr2/node_modules/emoji-regex/index.mjs
generated
vendored
Normal file
File diff suppressed because one or more lines are too long
45
node_modules/listr2/node_modules/emoji-regex/package.json
generated
vendored
Normal file
45
node_modules/listr2/node_modules/emoji-regex/package.json
generated
vendored
Normal file
|
|
@ -0,0 +1,45 @@
|
|||
{
|
||||
"name": "emoji-regex",
|
||||
"version": "10.4.0",
|
||||
"description": "A regular expression to match all Emoji-only symbols as per the Unicode Standard.",
|
||||
"homepage": "https://mths.be/emoji-regex",
|
||||
"main": "index.js",
|
||||
"module": "index.mjs",
|
||||
"types": "index.d.ts",
|
||||
"keywords": [
|
||||
"unicode",
|
||||
"regex",
|
||||
"regexp",
|
||||
"regular expressions",
|
||||
"code points",
|
||||
"symbols",
|
||||
"characters",
|
||||
"emoji"
|
||||
],
|
||||
"license": "MIT",
|
||||
"author": {
|
||||
"name": "Mathias Bynens",
|
||||
"url": "https://mathiasbynens.be/"
|
||||
},
|
||||
"repository": {
|
||||
"type": "git",
|
||||
"url": "https://github.com/mathiasbynens/emoji-regex.git"
|
||||
},
|
||||
"bugs": "https://github.com/mathiasbynens/emoji-regex/issues",
|
||||
"files": [
|
||||
"LICENSE-MIT.txt",
|
||||
"index.js",
|
||||
"index.d.ts",
|
||||
"index.mjs"
|
||||
],
|
||||
"scripts": {
|
||||
"build": "node script/build.js",
|
||||
"test": "mocha",
|
||||
"test:watch": "npm run test -- --watch"
|
||||
},
|
||||
"devDependencies": {
|
||||
"@unicode/unicode-16.0.0": "^1.0.0",
|
||||
"emoji-test-regex-pattern": "^2.2.0",
|
||||
"mocha": "^10.7.3"
|
||||
}
|
||||
}
|
||||
21
node_modules/listr2/node_modules/eventemitter3/LICENSE
generated
vendored
Normal file
21
node_modules/listr2/node_modules/eventemitter3/LICENSE
generated
vendored
Normal file
|
|
@ -0,0 +1,21 @@
|
|||
The MIT License (MIT)
|
||||
|
||||
Copyright (c) 2014 Arnout Kazemier
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||
of this software and associated documentation files (the "Software"), to deal
|
||||
in the Software without restriction, including without limitation the rights
|
||||
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
||||
copies of the Software, and to permit persons to whom the Software is
|
||||
furnished to do so, subject to the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be included in all
|
||||
copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
||||
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
||||
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
||||
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
||||
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
|
||||
SOFTWARE.
|
||||
94
node_modules/listr2/node_modules/eventemitter3/README.md
generated
vendored
Normal file
94
node_modules/listr2/node_modules/eventemitter3/README.md
generated
vendored
Normal file
|
|
@ -0,0 +1,94 @@
|
|||
# EventEmitter3
|
||||
|
||||
[](https://www.npmjs.com/package/eventemitter3)[](https://github.com/primus/eventemitter3/actions?query=workflow%3ACI+branch%3Amaster)[](https://coveralls.io/r/primus/eventemitter3?branch=master)
|
||||
|
||||
[](https://saucelabs.com/u/eventemitter3)
|
||||
|
||||
EventEmitter3 is a high performance EventEmitter. It has been micro-optimized
|
||||
for various of code paths making this, one of, if not the fastest EventEmitter
|
||||
available for Node.js and browsers. The module is API compatible with the
|
||||
EventEmitter that ships by default with Node.js but there are some slight
|
||||
differences:
|
||||
|
||||
- Domain support has been removed.
|
||||
- We do not `throw` an error when you emit an `error` event and nobody is
|
||||
listening.
|
||||
- The `newListener` and `removeListener` events have been removed as they
|
||||
are useful only in some uncommon use-cases.
|
||||
- The `setMaxListeners`, `getMaxListeners`, `prependListener` and
|
||||
`prependOnceListener` methods are not available.
|
||||
- Support for custom context for events so there is no need to use `fn.bind`.
|
||||
- The `removeListener` method removes all matching listeners, not only the
|
||||
first.
|
||||
|
||||
It's a drop in replacement for existing EventEmitters, but just faster. Free
|
||||
performance, who wouldn't want that? The EventEmitter is written in EcmaScript 3
|
||||
so it will work in the oldest browsers and node versions that you need to
|
||||
support.
|
||||
|
||||
## Installation
|
||||
|
||||
```bash
|
||||
$ npm install --save eventemitter3
|
||||
```
|
||||
|
||||
## CDN
|
||||
|
||||
Recommended CDN:
|
||||
|
||||
```text
|
||||
https://unpkg.com/eventemitter3@latest/dist/eventemitter3.umd.min.js
|
||||
```
|
||||
|
||||
## Usage
|
||||
|
||||
After installation the only thing you need to do is require the module:
|
||||
|
||||
```js
|
||||
var EventEmitter = require('eventemitter3');
|
||||
```
|
||||
|
||||
And you're ready to create your own EventEmitter instances. For the API
|
||||
documentation, please follow the official Node.js documentation:
|
||||
|
||||
http://nodejs.org/api/events.html
|
||||
|
||||
### Contextual emits
|
||||
|
||||
We've upgraded the API of the `EventEmitter.on`, `EventEmitter.once` and
|
||||
`EventEmitter.removeListener` to accept an extra argument which is the `context`
|
||||
or `this` value that should be set for the emitted events. This means you no
|
||||
longer have the overhead of an event that required `fn.bind` in order to get a
|
||||
custom `this` value.
|
||||
|
||||
```js
|
||||
var EE = new EventEmitter()
|
||||
, context = { foo: 'bar' };
|
||||
|
||||
function emitted() {
|
||||
console.log(this === context); // true
|
||||
}
|
||||
|
||||
EE.once('event-name', emitted, context);
|
||||
EE.on('another-event', emitted, context);
|
||||
EE.removeListener('another-event', emitted, context);
|
||||
```
|
||||
|
||||
### Tests and benchmarks
|
||||
|
||||
This module is well tested. You can run:
|
||||
|
||||
- `npm test` to run the tests under Node.js.
|
||||
- `npm run test-browser` to run the tests in real browsers via Sauce Labs.
|
||||
|
||||
We also have a set of benchmarks to compare EventEmitter3 with some available
|
||||
alternatives. To run the benchmarks run `npm run benchmark`.
|
||||
|
||||
Tests and benchmarks are not included in the npm package. If you want to play
|
||||
with them you have to clone the GitHub repository.
|
||||
Note that you will have to run an additional `npm i` in the benchmarks folder
|
||||
before `npm run benchmark`.
|
||||
|
||||
## License
|
||||
|
||||
[MIT](LICENSE)
|
||||
347
node_modules/listr2/node_modules/eventemitter3/dist/eventemitter3.esm.js
generated
vendored
Normal file
347
node_modules/listr2/node_modules/eventemitter3/dist/eventemitter3.esm.js
generated
vendored
Normal file
|
|
@ -0,0 +1,347 @@
|
|||
var eventemitter3Exports = {};
|
||||
var eventemitter3 = {
|
||||
get exports(){ return eventemitter3Exports; },
|
||||
set exports(v){ eventemitter3Exports = v; },
|
||||
};
|
||||
|
||||
(function (module) {
|
||||
|
||||
var has = Object.prototype.hasOwnProperty
|
||||
, prefix = '~';
|
||||
|
||||
/**
|
||||
* Constructor to create a storage for our `EE` objects.
|
||||
* An `Events` instance is a plain object whose properties are event names.
|
||||
*
|
||||
* @constructor
|
||||
* @private
|
||||
*/
|
||||
function Events() {}
|
||||
|
||||
//
|
||||
// We try to not inherit from `Object.prototype`. In some engines creating an
|
||||
// instance in this way is faster than calling `Object.create(null)` directly.
|
||||
// If `Object.create(null)` is not supported we prefix the event names with a
|
||||
// character to make sure that the built-in object properties are not
|
||||
// overridden or used as an attack vector.
|
||||
//
|
||||
if (Object.create) {
|
||||
Events.prototype = Object.create(null);
|
||||
|
||||
//
|
||||
// This hack is needed because the `__proto__` property is still inherited in
|
||||
// some old browsers like Android 4, iPhone 5.1, Opera 11 and Safari 5.
|
||||
//
|
||||
if (!new Events().__proto__) prefix = false;
|
||||
}
|
||||
|
||||
/**
|
||||
* Representation of a single event listener.
|
||||
*
|
||||
* @param {Function} fn The listener function.
|
||||
* @param {*} context The context to invoke the listener with.
|
||||
* @param {Boolean} [once=false] Specify if the listener is a one-time listener.
|
||||
* @constructor
|
||||
* @private
|
||||
*/
|
||||
function EE(fn, context, once) {
|
||||
this.fn = fn;
|
||||
this.context = context;
|
||||
this.once = once || false;
|
||||
}
|
||||
|
||||
/**
|
||||
* Add a listener for a given event.
|
||||
*
|
||||
* @param {EventEmitter} emitter Reference to the `EventEmitter` instance.
|
||||
* @param {(String|Symbol)} event The event name.
|
||||
* @param {Function} fn The listener function.
|
||||
* @param {*} context The context to invoke the listener with.
|
||||
* @param {Boolean} once Specify if the listener is a one-time listener.
|
||||
* @returns {EventEmitter}
|
||||
* @private
|
||||
*/
|
||||
function addListener(emitter, event, fn, context, once) {
|
||||
if (typeof fn !== 'function') {
|
||||
throw new TypeError('The listener must be a function');
|
||||
}
|
||||
|
||||
var listener = new EE(fn, context || emitter, once)
|
||||
, evt = prefix ? prefix + event : event;
|
||||
|
||||
if (!emitter._events[evt]) emitter._events[evt] = listener, emitter._eventsCount++;
|
||||
else if (!emitter._events[evt].fn) emitter._events[evt].push(listener);
|
||||
else emitter._events[evt] = [emitter._events[evt], listener];
|
||||
|
||||
return emitter;
|
||||
}
|
||||
|
||||
/**
|
||||
* Clear event by name.
|
||||
*
|
||||
* @param {EventEmitter} emitter Reference to the `EventEmitter` instance.
|
||||
* @param {(String|Symbol)} evt The Event name.
|
||||
* @private
|
||||
*/
|
||||
function clearEvent(emitter, evt) {
|
||||
if (--emitter._eventsCount === 0) emitter._events = new Events();
|
||||
else delete emitter._events[evt];
|
||||
}
|
||||
|
||||
/**
|
||||
* Minimal `EventEmitter` interface that is molded against the Node.js
|
||||
* `EventEmitter` interface.
|
||||
*
|
||||
* @constructor
|
||||
* @public
|
||||
*/
|
||||
function EventEmitter() {
|
||||
this._events = new Events();
|
||||
this._eventsCount = 0;
|
||||
}
|
||||
|
||||
/**
|
||||
* Return an array listing the events for which the emitter has registered
|
||||
* listeners.
|
||||
*
|
||||
* @returns {Array}
|
||||
* @public
|
||||
*/
|
||||
EventEmitter.prototype.eventNames = function eventNames() {
|
||||
var names = []
|
||||
, events
|
||||
, name;
|
||||
|
||||
if (this._eventsCount === 0) return names;
|
||||
|
||||
for (name in (events = this._events)) {
|
||||
if (has.call(events, name)) names.push(prefix ? name.slice(1) : name);
|
||||
}
|
||||
|
||||
if (Object.getOwnPropertySymbols) {
|
||||
return names.concat(Object.getOwnPropertySymbols(events));
|
||||
}
|
||||
|
||||
return names;
|
||||
};
|
||||
|
||||
/**
|
||||
* Return the listeners registered for a given event.
|
||||
*
|
||||
* @param {(String|Symbol)} event The event name.
|
||||
* @returns {Array} The registered listeners.
|
||||
* @public
|
||||
*/
|
||||
EventEmitter.prototype.listeners = function listeners(event) {
|
||||
var evt = prefix ? prefix + event : event
|
||||
, handlers = this._events[evt];
|
||||
|
||||
if (!handlers) return [];
|
||||
if (handlers.fn) return [handlers.fn];
|
||||
|
||||
for (var i = 0, l = handlers.length, ee = new Array(l); i < l; i++) {
|
||||
ee[i] = handlers[i].fn;
|
||||
}
|
||||
|
||||
return ee;
|
||||
};
|
||||
|
||||
/**
|
||||
* Return the number of listeners listening to a given event.
|
||||
*
|
||||
* @param {(String|Symbol)} event The event name.
|
||||
* @returns {Number} The number of listeners.
|
||||
* @public
|
||||
*/
|
||||
EventEmitter.prototype.listenerCount = function listenerCount(event) {
|
||||
var evt = prefix ? prefix + event : event
|
||||
, listeners = this._events[evt];
|
||||
|
||||
if (!listeners) return 0;
|
||||
if (listeners.fn) return 1;
|
||||
return listeners.length;
|
||||
};
|
||||
|
||||
/**
|
||||
* Calls each of the listeners registered for a given event.
|
||||
*
|
||||
* @param {(String|Symbol)} event The event name.
|
||||
* @returns {Boolean} `true` if the event had listeners, else `false`.
|
||||
* @public
|
||||
*/
|
||||
EventEmitter.prototype.emit = function emit(event, a1, a2, a3, a4, a5) {
|
||||
var evt = prefix ? prefix + event : event;
|
||||
|
||||
if (!this._events[evt]) return false;
|
||||
|
||||
var listeners = this._events[evt]
|
||||
, len = arguments.length
|
||||
, args
|
||||
, i;
|
||||
|
||||
if (listeners.fn) {
|
||||
if (listeners.once) this.removeListener(event, listeners.fn, undefined, true);
|
||||
|
||||
switch (len) {
|
||||
case 1: return listeners.fn.call(listeners.context), true;
|
||||
case 2: return listeners.fn.call(listeners.context, a1), true;
|
||||
case 3: return listeners.fn.call(listeners.context, a1, a2), true;
|
||||
case 4: return listeners.fn.call(listeners.context, a1, a2, a3), true;
|
||||
case 5: return listeners.fn.call(listeners.context, a1, a2, a3, a4), true;
|
||||
case 6: return listeners.fn.call(listeners.context, a1, a2, a3, a4, a5), true;
|
||||
}
|
||||
|
||||
for (i = 1, args = new Array(len -1); i < len; i++) {
|
||||
args[i - 1] = arguments[i];
|
||||
}
|
||||
|
||||
listeners.fn.apply(listeners.context, args);
|
||||
} else {
|
||||
var length = listeners.length
|
||||
, j;
|
||||
|
||||
for (i = 0; i < length; i++) {
|
||||
if (listeners[i].once) this.removeListener(event, listeners[i].fn, undefined, true);
|
||||
|
||||
switch (len) {
|
||||
case 1: listeners[i].fn.call(listeners[i].context); break;
|
||||
case 2: listeners[i].fn.call(listeners[i].context, a1); break;
|
||||
case 3: listeners[i].fn.call(listeners[i].context, a1, a2); break;
|
||||
case 4: listeners[i].fn.call(listeners[i].context, a1, a2, a3); break;
|
||||
default:
|
||||
if (!args) for (j = 1, args = new Array(len -1); j < len; j++) {
|
||||
args[j - 1] = arguments[j];
|
||||
}
|
||||
|
||||
listeners[i].fn.apply(listeners[i].context, args);
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
return true;
|
||||
};
|
||||
|
||||
/**
|
||||
* Add a listener for a given event.
|
||||
*
|
||||
* @param {(String|Symbol)} event The event name.
|
||||
* @param {Function} fn The listener function.
|
||||
* @param {*} [context=this] The context to invoke the listener with.
|
||||
* @returns {EventEmitter} `this`.
|
||||
* @public
|
||||
*/
|
||||
EventEmitter.prototype.on = function on(event, fn, context) {
|
||||
return addListener(this, event, fn, context, false);
|
||||
};
|
||||
|
||||
/**
|
||||
* Add a one-time listener for a given event.
|
||||
*
|
||||
* @param {(String|Symbol)} event The event name.
|
||||
* @param {Function} fn The listener function.
|
||||
* @param {*} [context=this] The context to invoke the listener with.
|
||||
* @returns {EventEmitter} `this`.
|
||||
* @public
|
||||
*/
|
||||
EventEmitter.prototype.once = function once(event, fn, context) {
|
||||
return addListener(this, event, fn, context, true);
|
||||
};
|
||||
|
||||
/**
|
||||
* Remove the listeners of a given event.
|
||||
*
|
||||
* @param {(String|Symbol)} event The event name.
|
||||
* @param {Function} fn Only remove the listeners that match this function.
|
||||
* @param {*} context Only remove the listeners that have this context.
|
||||
* @param {Boolean} once Only remove one-time listeners.
|
||||
* @returns {EventEmitter} `this`.
|
||||
* @public
|
||||
*/
|
||||
EventEmitter.prototype.removeListener = function removeListener(event, fn, context, once) {
|
||||
var evt = prefix ? prefix + event : event;
|
||||
|
||||
if (!this._events[evt]) return this;
|
||||
if (!fn) {
|
||||
clearEvent(this, evt);
|
||||
return this;
|
||||
}
|
||||
|
||||
var listeners = this._events[evt];
|
||||
|
||||
if (listeners.fn) {
|
||||
if (
|
||||
listeners.fn === fn &&
|
||||
(!once || listeners.once) &&
|
||||
(!context || listeners.context === context)
|
||||
) {
|
||||
clearEvent(this, evt);
|
||||
}
|
||||
} else {
|
||||
for (var i = 0, events = [], length = listeners.length; i < length; i++) {
|
||||
if (
|
||||
listeners[i].fn !== fn ||
|
||||
(once && !listeners[i].once) ||
|
||||
(context && listeners[i].context !== context)
|
||||
) {
|
||||
events.push(listeners[i]);
|
||||
}
|
||||
}
|
||||
|
||||
//
|
||||
// Reset the array, or remove it completely if we have no more listeners.
|
||||
//
|
||||
if (events.length) this._events[evt] = events.length === 1 ? events[0] : events;
|
||||
else clearEvent(this, evt);
|
||||
}
|
||||
|
||||
return this;
|
||||
};
|
||||
|
||||
/**
|
||||
* Remove all listeners, or those of the specified event.
|
||||
*
|
||||
* @param {(String|Symbol)} [event] The event name.
|
||||
* @returns {EventEmitter} `this`.
|
||||
* @public
|
||||
*/
|
||||
EventEmitter.prototype.removeAllListeners = function removeAllListeners(event) {
|
||||
var evt;
|
||||
|
||||
if (event) {
|
||||
evt = prefix ? prefix + event : event;
|
||||
if (this._events[evt]) clearEvent(this, evt);
|
||||
} else {
|
||||
this._events = new Events();
|
||||
this._eventsCount = 0;
|
||||
}
|
||||
|
||||
return this;
|
||||
};
|
||||
|
||||
//
|
||||
// Alias methods names because people roll like that.
|
||||
//
|
||||
EventEmitter.prototype.off = EventEmitter.prototype.removeListener;
|
||||
EventEmitter.prototype.addListener = EventEmitter.prototype.on;
|
||||
|
||||
//
|
||||
// Expose the prefix.
|
||||
//
|
||||
EventEmitter.prefixed = prefix;
|
||||
|
||||
//
|
||||
// Allow `EventEmitter` to be imported as module namespace.
|
||||
//
|
||||
EventEmitter.EventEmitter = EventEmitter;
|
||||
|
||||
//
|
||||
// Expose the module.
|
||||
//
|
||||
{
|
||||
module.exports = EventEmitter;
|
||||
}
|
||||
} (eventemitter3));
|
||||
|
||||
var EventEmitter = eventemitter3Exports;
|
||||
|
||||
export { EventEmitter, EventEmitter as default };
|
||||
1
node_modules/listr2/node_modules/eventemitter3/dist/eventemitter3.esm.min.js
generated
vendored
Normal file
1
node_modules/listr2/node_modules/eventemitter3/dist/eventemitter3.esm.min.js
generated
vendored
Normal file
|
|
@ -0,0 +1 @@
|
|||
var e={};!function(e){var t=Object.prototype.hasOwnProperty,n="~";function r(){}function o(e,t,n){this.fn=e,this.context=t,this.once=n||!1}function s(e,t,r,s,i){if("function"!=typeof r)throw new TypeError("The listener must be a function");var c=new o(r,s||e,i),f=n?n+t:t;return e._events[f]?e._events[f].fn?e._events[f]=[e._events[f],c]:e._events[f].push(c):(e._events[f]=c,e._eventsCount++),e}function i(e,t){0==--e._eventsCount?e._events=new r:delete e._events[t]}function c(){this._events=new r,this._eventsCount=0}Object.create&&(r.prototype=Object.create(null),(new r).__proto__||(n=!1)),c.prototype.eventNames=function(){var e,r,o=[];if(0===this._eventsCount)return o;for(r in e=this._events)t.call(e,r)&&o.push(n?r.slice(1):r);return Object.getOwnPropertySymbols?o.concat(Object.getOwnPropertySymbols(e)):o},c.prototype.listeners=function(e){var t=n?n+e:e,r=this._events[t];if(!r)return[];if(r.fn)return[r.fn];for(var o=0,s=r.length,i=new Array(s);o<s;o++)i[o]=r[o].fn;return i},c.prototype.listenerCount=function(e){var t=n?n+e:e,r=this._events[t];return r?r.fn?1:r.length:0},c.prototype.emit=function(e,t,r,o,s,i){var c=n?n+e:e;if(!this._events[c])return!1;var f,a,u=this._events[c],v=arguments.length;if(u.fn){switch(u.once&&this.removeListener(e,u.fn,void 0,!0),v){case 1:return u.fn.call(u.context),!0;case 2:return u.fn.call(u.context,t),!0;case 3:return u.fn.call(u.context,t,r),!0;case 4:return u.fn.call(u.context,t,r,o),!0;case 5:return u.fn.call(u.context,t,r,o,s),!0;case 6:return u.fn.call(u.context,t,r,o,s,i),!0}for(a=1,f=new Array(v-1);a<v;a++)f[a-1]=arguments[a];u.fn.apply(u.context,f)}else{var l,p=u.length;for(a=0;a<p;a++)switch(u[a].once&&this.removeListener(e,u[a].fn,void 0,!0),v){case 1:u[a].fn.call(u[a].context);break;case 2:u[a].fn.call(u[a].context,t);break;case 3:u[a].fn.call(u[a].context,t,r);break;case 4:u[a].fn.call(u[a].context,t,r,o);break;default:if(!f)for(l=1,f=new Array(v-1);l<v;l++)f[l-1]=arguments[l];u[a].fn.apply(u[a].context,f)}}return!0},c.prototype.on=function(e,t,n){return s(this,e,t,n,!1)},c.prototype.once=function(e,t,n){return s(this,e,t,n,!0)},c.prototype.removeListener=function(e,t,r,o){var s=n?n+e:e;if(!this._events[s])return this;if(!t)return i(this,s),this;var c=this._events[s];if(c.fn)c.fn!==t||o&&!c.once||r&&c.context!==r||i(this,s);else{for(var f=0,a=[],u=c.length;f<u;f++)(c[f].fn!==t||o&&!c[f].once||r&&c[f].context!==r)&&a.push(c[f]);a.length?this._events[s]=1===a.length?a[0]:a:i(this,s)}return this},c.prototype.removeAllListeners=function(e){var t;return e?(t=n?n+e:e,this._events[t]&&i(this,t)):(this._events=new r,this._eventsCount=0),this},c.prototype.off=c.prototype.removeListener,c.prototype.addListener=c.prototype.on,c.prefixed=n,c.EventEmitter=c,e.exports=c}({get exports(){return e},set exports(t){e=t}});var t=e;export{t as EventEmitter,t as default};//# sourceMappingURL=eventemitter3.esm.min.js.map
|
||||
1
node_modules/listr2/node_modules/eventemitter3/dist/eventemitter3.esm.min.js.map
generated
vendored
Normal file
1
node_modules/listr2/node_modules/eventemitter3/dist/eventemitter3.esm.min.js.map
generated
vendored
Normal file
File diff suppressed because one or more lines are too long
355
node_modules/listr2/node_modules/eventemitter3/dist/eventemitter3.umd.js
generated
vendored
Normal file
355
node_modules/listr2/node_modules/eventemitter3/dist/eventemitter3.umd.js
generated
vendored
Normal file
|
|
@ -0,0 +1,355 @@
|
|||
(function (global, factory) {
|
||||
typeof exports === 'object' && typeof module !== 'undefined' ? module.exports = factory() :
|
||||
typeof define === 'function' && define.amd ? define(factory) :
|
||||
(global = typeof globalThis !== 'undefined' ? globalThis : global || self, global.EventEmitter3 = factory());
|
||||
})(this, (function () { 'use strict';
|
||||
|
||||
var eventemitter3Exports = {};
|
||||
var eventemitter3$1 = {
|
||||
get exports(){ return eventemitter3Exports; },
|
||||
set exports(v){ eventemitter3Exports = v; },
|
||||
};
|
||||
|
||||
(function (module) {
|
||||
|
||||
var has = Object.prototype.hasOwnProperty
|
||||
, prefix = '~';
|
||||
|
||||
/**
|
||||
* Constructor to create a storage for our `EE` objects.
|
||||
* An `Events` instance is a plain object whose properties are event names.
|
||||
*
|
||||
* @constructor
|
||||
* @private
|
||||
*/
|
||||
function Events() {}
|
||||
|
||||
//
|
||||
// We try to not inherit from `Object.prototype`. In some engines creating an
|
||||
// instance in this way is faster than calling `Object.create(null)` directly.
|
||||
// If `Object.create(null)` is not supported we prefix the event names with a
|
||||
// character to make sure that the built-in object properties are not
|
||||
// overridden or used as an attack vector.
|
||||
//
|
||||
if (Object.create) {
|
||||
Events.prototype = Object.create(null);
|
||||
|
||||
//
|
||||
// This hack is needed because the `__proto__` property is still inherited in
|
||||
// some old browsers like Android 4, iPhone 5.1, Opera 11 and Safari 5.
|
||||
//
|
||||
if (!new Events().__proto__) prefix = false;
|
||||
}
|
||||
|
||||
/**
|
||||
* Representation of a single event listener.
|
||||
*
|
||||
* @param {Function} fn The listener function.
|
||||
* @param {*} context The context to invoke the listener with.
|
||||
* @param {Boolean} [once=false] Specify if the listener is a one-time listener.
|
||||
* @constructor
|
||||
* @private
|
||||
*/
|
||||
function EE(fn, context, once) {
|
||||
this.fn = fn;
|
||||
this.context = context;
|
||||
this.once = once || false;
|
||||
}
|
||||
|
||||
/**
|
||||
* Add a listener for a given event.
|
||||
*
|
||||
* @param {EventEmitter} emitter Reference to the `EventEmitter` instance.
|
||||
* @param {(String|Symbol)} event The event name.
|
||||
* @param {Function} fn The listener function.
|
||||
* @param {*} context The context to invoke the listener with.
|
||||
* @param {Boolean} once Specify if the listener is a one-time listener.
|
||||
* @returns {EventEmitter}
|
||||
* @private
|
||||
*/
|
||||
function addListener(emitter, event, fn, context, once) {
|
||||
if (typeof fn !== 'function') {
|
||||
throw new TypeError('The listener must be a function');
|
||||
}
|
||||
|
||||
var listener = new EE(fn, context || emitter, once)
|
||||
, evt = prefix ? prefix + event : event;
|
||||
|
||||
if (!emitter._events[evt]) emitter._events[evt] = listener, emitter._eventsCount++;
|
||||
else if (!emitter._events[evt].fn) emitter._events[evt].push(listener);
|
||||
else emitter._events[evt] = [emitter._events[evt], listener];
|
||||
|
||||
return emitter;
|
||||
}
|
||||
|
||||
/**
|
||||
* Clear event by name.
|
||||
*
|
||||
* @param {EventEmitter} emitter Reference to the `EventEmitter` instance.
|
||||
* @param {(String|Symbol)} evt The Event name.
|
||||
* @private
|
||||
*/
|
||||
function clearEvent(emitter, evt) {
|
||||
if (--emitter._eventsCount === 0) emitter._events = new Events();
|
||||
else delete emitter._events[evt];
|
||||
}
|
||||
|
||||
/**
|
||||
* Minimal `EventEmitter` interface that is molded against the Node.js
|
||||
* `EventEmitter` interface.
|
||||
*
|
||||
* @constructor
|
||||
* @public
|
||||
*/
|
||||
function EventEmitter() {
|
||||
this._events = new Events();
|
||||
this._eventsCount = 0;
|
||||
}
|
||||
|
||||
/**
|
||||
* Return an array listing the events for which the emitter has registered
|
||||
* listeners.
|
||||
*
|
||||
* @returns {Array}
|
||||
* @public
|
||||
*/
|
||||
EventEmitter.prototype.eventNames = function eventNames() {
|
||||
var names = []
|
||||
, events
|
||||
, name;
|
||||
|
||||
if (this._eventsCount === 0) return names;
|
||||
|
||||
for (name in (events = this._events)) {
|
||||
if (has.call(events, name)) names.push(prefix ? name.slice(1) : name);
|
||||
}
|
||||
|
||||
if (Object.getOwnPropertySymbols) {
|
||||
return names.concat(Object.getOwnPropertySymbols(events));
|
||||
}
|
||||
|
||||
return names;
|
||||
};
|
||||
|
||||
/**
|
||||
* Return the listeners registered for a given event.
|
||||
*
|
||||
* @param {(String|Symbol)} event The event name.
|
||||
* @returns {Array} The registered listeners.
|
||||
* @public
|
||||
*/
|
||||
EventEmitter.prototype.listeners = function listeners(event) {
|
||||
var evt = prefix ? prefix + event : event
|
||||
, handlers = this._events[evt];
|
||||
|
||||
if (!handlers) return [];
|
||||
if (handlers.fn) return [handlers.fn];
|
||||
|
||||
for (var i = 0, l = handlers.length, ee = new Array(l); i < l; i++) {
|
||||
ee[i] = handlers[i].fn;
|
||||
}
|
||||
|
||||
return ee;
|
||||
};
|
||||
|
||||
/**
|
||||
* Return the number of listeners listening to a given event.
|
||||
*
|
||||
* @param {(String|Symbol)} event The event name.
|
||||
* @returns {Number} The number of listeners.
|
||||
* @public
|
||||
*/
|
||||
EventEmitter.prototype.listenerCount = function listenerCount(event) {
|
||||
var evt = prefix ? prefix + event : event
|
||||
, listeners = this._events[evt];
|
||||
|
||||
if (!listeners) return 0;
|
||||
if (listeners.fn) return 1;
|
||||
return listeners.length;
|
||||
};
|
||||
|
||||
/**
|
||||
* Calls each of the listeners registered for a given event.
|
||||
*
|
||||
* @param {(String|Symbol)} event The event name.
|
||||
* @returns {Boolean} `true` if the event had listeners, else `false`.
|
||||
* @public
|
||||
*/
|
||||
EventEmitter.prototype.emit = function emit(event, a1, a2, a3, a4, a5) {
|
||||
var evt = prefix ? prefix + event : event;
|
||||
|
||||
if (!this._events[evt]) return false;
|
||||
|
||||
var listeners = this._events[evt]
|
||||
, len = arguments.length
|
||||
, args
|
||||
, i;
|
||||
|
||||
if (listeners.fn) {
|
||||
if (listeners.once) this.removeListener(event, listeners.fn, undefined, true);
|
||||
|
||||
switch (len) {
|
||||
case 1: return listeners.fn.call(listeners.context), true;
|
||||
case 2: return listeners.fn.call(listeners.context, a1), true;
|
||||
case 3: return listeners.fn.call(listeners.context, a1, a2), true;
|
||||
case 4: return listeners.fn.call(listeners.context, a1, a2, a3), true;
|
||||
case 5: return listeners.fn.call(listeners.context, a1, a2, a3, a4), true;
|
||||
case 6: return listeners.fn.call(listeners.context, a1, a2, a3, a4, a5), true;
|
||||
}
|
||||
|
||||
for (i = 1, args = new Array(len -1); i < len; i++) {
|
||||
args[i - 1] = arguments[i];
|
||||
}
|
||||
|
||||
listeners.fn.apply(listeners.context, args);
|
||||
} else {
|
||||
var length = listeners.length
|
||||
, j;
|
||||
|
||||
for (i = 0; i < length; i++) {
|
||||
if (listeners[i].once) this.removeListener(event, listeners[i].fn, undefined, true);
|
||||
|
||||
switch (len) {
|
||||
case 1: listeners[i].fn.call(listeners[i].context); break;
|
||||
case 2: listeners[i].fn.call(listeners[i].context, a1); break;
|
||||
case 3: listeners[i].fn.call(listeners[i].context, a1, a2); break;
|
||||
case 4: listeners[i].fn.call(listeners[i].context, a1, a2, a3); break;
|
||||
default:
|
||||
if (!args) for (j = 1, args = new Array(len -1); j < len; j++) {
|
||||
args[j - 1] = arguments[j];
|
||||
}
|
||||
|
||||
listeners[i].fn.apply(listeners[i].context, args);
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
return true;
|
||||
};
|
||||
|
||||
/**
|
||||
* Add a listener for a given event.
|
||||
*
|
||||
* @param {(String|Symbol)} event The event name.
|
||||
* @param {Function} fn The listener function.
|
||||
* @param {*} [context=this] The context to invoke the listener with.
|
||||
* @returns {EventEmitter} `this`.
|
||||
* @public
|
||||
*/
|
||||
EventEmitter.prototype.on = function on(event, fn, context) {
|
||||
return addListener(this, event, fn, context, false);
|
||||
};
|
||||
|
||||
/**
|
||||
* Add a one-time listener for a given event.
|
||||
*
|
||||
* @param {(String|Symbol)} event The event name.
|
||||
* @param {Function} fn The listener function.
|
||||
* @param {*} [context=this] The context to invoke the listener with.
|
||||
* @returns {EventEmitter} `this`.
|
||||
* @public
|
||||
*/
|
||||
EventEmitter.prototype.once = function once(event, fn, context) {
|
||||
return addListener(this, event, fn, context, true);
|
||||
};
|
||||
|
||||
/**
|
||||
* Remove the listeners of a given event.
|
||||
*
|
||||
* @param {(String|Symbol)} event The event name.
|
||||
* @param {Function} fn Only remove the listeners that match this function.
|
||||
* @param {*} context Only remove the listeners that have this context.
|
||||
* @param {Boolean} once Only remove one-time listeners.
|
||||
* @returns {EventEmitter} `this`.
|
||||
* @public
|
||||
*/
|
||||
EventEmitter.prototype.removeListener = function removeListener(event, fn, context, once) {
|
||||
var evt = prefix ? prefix + event : event;
|
||||
|
||||
if (!this._events[evt]) return this;
|
||||
if (!fn) {
|
||||
clearEvent(this, evt);
|
||||
return this;
|
||||
}
|
||||
|
||||
var listeners = this._events[evt];
|
||||
|
||||
if (listeners.fn) {
|
||||
if (
|
||||
listeners.fn === fn &&
|
||||
(!once || listeners.once) &&
|
||||
(!context || listeners.context === context)
|
||||
) {
|
||||
clearEvent(this, evt);
|
||||
}
|
||||
} else {
|
||||
for (var i = 0, events = [], length = listeners.length; i < length; i++) {
|
||||
if (
|
||||
listeners[i].fn !== fn ||
|
||||
(once && !listeners[i].once) ||
|
||||
(context && listeners[i].context !== context)
|
||||
) {
|
||||
events.push(listeners[i]);
|
||||
}
|
||||
}
|
||||
|
||||
//
|
||||
// Reset the array, or remove it completely if we have no more listeners.
|
||||
//
|
||||
if (events.length) this._events[evt] = events.length === 1 ? events[0] : events;
|
||||
else clearEvent(this, evt);
|
||||
}
|
||||
|
||||
return this;
|
||||
};
|
||||
|
||||
/**
|
||||
* Remove all listeners, or those of the specified event.
|
||||
*
|
||||
* @param {(String|Symbol)} [event] The event name.
|
||||
* @returns {EventEmitter} `this`.
|
||||
* @public
|
||||
*/
|
||||
EventEmitter.prototype.removeAllListeners = function removeAllListeners(event) {
|
||||
var evt;
|
||||
|
||||
if (event) {
|
||||
evt = prefix ? prefix + event : event;
|
||||
if (this._events[evt]) clearEvent(this, evt);
|
||||
} else {
|
||||
this._events = new Events();
|
||||
this._eventsCount = 0;
|
||||
}
|
||||
|
||||
return this;
|
||||
};
|
||||
|
||||
//
|
||||
// Alias methods names because people roll like that.
|
||||
//
|
||||
EventEmitter.prototype.off = EventEmitter.prototype.removeListener;
|
||||
EventEmitter.prototype.addListener = EventEmitter.prototype.on;
|
||||
|
||||
//
|
||||
// Expose the prefix.
|
||||
//
|
||||
EventEmitter.prefixed = prefix;
|
||||
|
||||
//
|
||||
// Allow `EventEmitter` to be imported as module namespace.
|
||||
//
|
||||
EventEmitter.EventEmitter = EventEmitter;
|
||||
|
||||
//
|
||||
// Expose the module.
|
||||
//
|
||||
{
|
||||
module.exports = EventEmitter;
|
||||
}
|
||||
} (eventemitter3$1));
|
||||
|
||||
var eventemitter3 = eventemitter3Exports;
|
||||
|
||||
return eventemitter3;
|
||||
|
||||
}));
|
||||
1
node_modules/listr2/node_modules/eventemitter3/dist/eventemitter3.umd.min.js
generated
vendored
Normal file
1
node_modules/listr2/node_modules/eventemitter3/dist/eventemitter3.umd.min.js
generated
vendored
Normal file
|
|
@ -0,0 +1 @@
|
|||
!function(e,t){"object"==typeof exports&&"undefined"!=typeof module?module.exports=t():"function"==typeof define&&define.amd?define(t):(e="undefined"!=typeof globalThis?globalThis:e||self).EventEmitter3=t()}(this,(function(){"use strict";var e={};return function(e){var t=Object.prototype.hasOwnProperty,n="~";function r(){}function o(e,t,n){this.fn=e,this.context=t,this.once=n||!1}function s(e,t,r,s,i){if("function"!=typeof r)throw new TypeError("The listener must be a function");var c=new o(r,s||e,i),f=n?n+t:t;return e._events[f]?e._events[f].fn?e._events[f]=[e._events[f],c]:e._events[f].push(c):(e._events[f]=c,e._eventsCount++),e}function i(e,t){0==--e._eventsCount?e._events=new r:delete e._events[t]}function c(){this._events=new r,this._eventsCount=0}Object.create&&(r.prototype=Object.create(null),(new r).__proto__||(n=!1)),c.prototype.eventNames=function(){var e,r,o=[];if(0===this._eventsCount)return o;for(r in e=this._events)t.call(e,r)&&o.push(n?r.slice(1):r);return Object.getOwnPropertySymbols?o.concat(Object.getOwnPropertySymbols(e)):o},c.prototype.listeners=function(e){var t=n?n+e:e,r=this._events[t];if(!r)return[];if(r.fn)return[r.fn];for(var o=0,s=r.length,i=new Array(s);o<s;o++)i[o]=r[o].fn;return i},c.prototype.listenerCount=function(e){var t=n?n+e:e,r=this._events[t];return r?r.fn?1:r.length:0},c.prototype.emit=function(e,t,r,o,s,i){var c=n?n+e:e;if(!this._events[c])return!1;var f,u,a=this._events[c],l=arguments.length;if(a.fn){switch(a.once&&this.removeListener(e,a.fn,void 0,!0),l){case 1:return a.fn.call(a.context),!0;case 2:return a.fn.call(a.context,t),!0;case 3:return a.fn.call(a.context,t,r),!0;case 4:return a.fn.call(a.context,t,r,o),!0;case 5:return a.fn.call(a.context,t,r,o,s),!0;case 6:return a.fn.call(a.context,t,r,o,s,i),!0}for(u=1,f=new Array(l-1);u<l;u++)f[u-1]=arguments[u];a.fn.apply(a.context,f)}else{var p,v=a.length;for(u=0;u<v;u++)switch(a[u].once&&this.removeListener(e,a[u].fn,void 0,!0),l){case 1:a[u].fn.call(a[u].context);break;case 2:a[u].fn.call(a[u].context,t);break;case 3:a[u].fn.call(a[u].context,t,r);break;case 4:a[u].fn.call(a[u].context,t,r,o);break;default:if(!f)for(p=1,f=new Array(l-1);p<l;p++)f[p-1]=arguments[p];a[u].fn.apply(a[u].context,f)}}return!0},c.prototype.on=function(e,t,n){return s(this,e,t,n,!1)},c.prototype.once=function(e,t,n){return s(this,e,t,n,!0)},c.prototype.removeListener=function(e,t,r,o){var s=n?n+e:e;if(!this._events[s])return this;if(!t)return i(this,s),this;var c=this._events[s];if(c.fn)c.fn!==t||o&&!c.once||r&&c.context!==r||i(this,s);else{for(var f=0,u=[],a=c.length;f<a;f++)(c[f].fn!==t||o&&!c[f].once||r&&c[f].context!==r)&&u.push(c[f]);u.length?this._events[s]=1===u.length?u[0]:u:i(this,s)}return this},c.prototype.removeAllListeners=function(e){var t;return e?(t=n?n+e:e,this._events[t]&&i(this,t)):(this._events=new r,this._eventsCount=0),this},c.prototype.off=c.prototype.removeListener,c.prototype.addListener=c.prototype.on,c.prefixed=n,c.EventEmitter=c,e.exports=c}({get exports(){return e},set exports(t){e=t}}),e}));//# sourceMappingURL=eventemitter3.umd.min.js.map
|
||||
1
node_modules/listr2/node_modules/eventemitter3/dist/eventemitter3.umd.min.js.map
generated
vendored
Normal file
1
node_modules/listr2/node_modules/eventemitter3/dist/eventemitter3.umd.min.js.map
generated
vendored
Normal file
File diff suppressed because one or more lines are too long
135
node_modules/listr2/node_modules/eventemitter3/index.d.ts
generated
vendored
Normal file
135
node_modules/listr2/node_modules/eventemitter3/index.d.ts
generated
vendored
Normal file
|
|
@ -0,0 +1,135 @@
|
|||
/**
|
||||
* Minimal `EventEmitter` interface that is molded against the Node.js
|
||||
* `EventEmitter` interface.
|
||||
*/
|
||||
declare class EventEmitter<
|
||||
EventTypes extends EventEmitter.ValidEventTypes = string | symbol,
|
||||
Context extends any = any
|
||||
> {
|
||||
static prefixed: string | boolean;
|
||||
|
||||
/**
|
||||
* Return an array listing the events for which the emitter has registered
|
||||
* listeners.
|
||||
*/
|
||||
eventNames(): Array<EventEmitter.EventNames<EventTypes>>;
|
||||
|
||||
/**
|
||||
* Return the listeners registered for a given event.
|
||||
*/
|
||||
listeners<T extends EventEmitter.EventNames<EventTypes>>(
|
||||
event: T
|
||||
): Array<EventEmitter.EventListener<EventTypes, T>>;
|
||||
|
||||
/**
|
||||
* Return the number of listeners listening to a given event.
|
||||
*/
|
||||
listenerCount(event: EventEmitter.EventNames<EventTypes>): number;
|
||||
|
||||
/**
|
||||
* Calls each of the listeners registered for a given event.
|
||||
*/
|
||||
emit<T extends EventEmitter.EventNames<EventTypes>>(
|
||||
event: T,
|
||||
...args: EventEmitter.EventArgs<EventTypes, T>
|
||||
): boolean;
|
||||
|
||||
/**
|
||||
* Add a listener for a given event.
|
||||
*/
|
||||
on<T extends EventEmitter.EventNames<EventTypes>>(
|
||||
event: T,
|
||||
fn: EventEmitter.EventListener<EventTypes, T>,
|
||||
context?: Context
|
||||
): this;
|
||||
addListener<T extends EventEmitter.EventNames<EventTypes>>(
|
||||
event: T,
|
||||
fn: EventEmitter.EventListener<EventTypes, T>,
|
||||
context?: Context
|
||||
): this;
|
||||
|
||||
/**
|
||||
* Add a one-time listener for a given event.
|
||||
*/
|
||||
once<T extends EventEmitter.EventNames<EventTypes>>(
|
||||
event: T,
|
||||
fn: EventEmitter.EventListener<EventTypes, T>,
|
||||
context?: Context
|
||||
): this;
|
||||
|
||||
/**
|
||||
* Remove the listeners of a given event.
|
||||
*/
|
||||
removeListener<T extends EventEmitter.EventNames<EventTypes>>(
|
||||
event: T,
|
||||
fn?: EventEmitter.EventListener<EventTypes, T>,
|
||||
context?: Context,
|
||||
once?: boolean
|
||||
): this;
|
||||
off<T extends EventEmitter.EventNames<EventTypes>>(
|
||||
event: T,
|
||||
fn?: EventEmitter.EventListener<EventTypes, T>,
|
||||
context?: Context,
|
||||
once?: boolean
|
||||
): this;
|
||||
|
||||
/**
|
||||
* Remove all listeners, or those of the specified event.
|
||||
*/
|
||||
removeAllListeners(event?: EventEmitter.EventNames<EventTypes>): this;
|
||||
}
|
||||
|
||||
declare namespace EventEmitter {
|
||||
export interface ListenerFn<Args extends any[] = any[]> {
|
||||
(...args: Args): void;
|
||||
}
|
||||
|
||||
export interface EventEmitterStatic {
|
||||
new <
|
||||
EventTypes extends ValidEventTypes = string | symbol,
|
||||
Context = any
|
||||
>(): EventEmitter<EventTypes, Context>;
|
||||
}
|
||||
|
||||
/**
|
||||
* `object` should be in either of the following forms:
|
||||
* ```
|
||||
* interface EventTypes {
|
||||
* 'event-with-parameters': any[]
|
||||
* 'event-with-example-handler': (...args: any[]) => void
|
||||
* }
|
||||
* ```
|
||||
*/
|
||||
export type ValidEventTypes = string | symbol | object;
|
||||
|
||||
export type EventNames<T extends ValidEventTypes> = T extends string | symbol
|
||||
? T
|
||||
: keyof T;
|
||||
|
||||
export type ArgumentMap<T extends object> = {
|
||||
[K in keyof T]: T[K] extends (...args: any[]) => void
|
||||
? Parameters<T[K]>
|
||||
: T[K] extends any[]
|
||||
? T[K]
|
||||
: any[];
|
||||
};
|
||||
|
||||
export type EventListener<
|
||||
T extends ValidEventTypes,
|
||||
K extends EventNames<T>
|
||||
> = T extends string | symbol
|
||||
? (...args: any[]) => void
|
||||
: (
|
||||
...args: ArgumentMap<Exclude<T, string | symbol>>[Extract<K, keyof T>]
|
||||
) => void;
|
||||
|
||||
export type EventArgs<
|
||||
T extends ValidEventTypes,
|
||||
K extends EventNames<T>
|
||||
> = Parameters<EventListener<T, K>>;
|
||||
|
||||
export const EventEmitter: EventEmitterStatic;
|
||||
}
|
||||
|
||||
export { EventEmitter }
|
||||
export default EventEmitter;
|
||||
336
node_modules/listr2/node_modules/eventemitter3/index.js
generated
vendored
Normal file
336
node_modules/listr2/node_modules/eventemitter3/index.js
generated
vendored
Normal file
|
|
@ -0,0 +1,336 @@
|
|||
'use strict';
|
||||
|
||||
var has = Object.prototype.hasOwnProperty
|
||||
, prefix = '~';
|
||||
|
||||
/**
|
||||
* Constructor to create a storage for our `EE` objects.
|
||||
* An `Events` instance is a plain object whose properties are event names.
|
||||
*
|
||||
* @constructor
|
||||
* @private
|
||||
*/
|
||||
function Events() {}
|
||||
|
||||
//
|
||||
// We try to not inherit from `Object.prototype`. In some engines creating an
|
||||
// instance in this way is faster than calling `Object.create(null)` directly.
|
||||
// If `Object.create(null)` is not supported we prefix the event names with a
|
||||
// character to make sure that the built-in object properties are not
|
||||
// overridden or used as an attack vector.
|
||||
//
|
||||
if (Object.create) {
|
||||
Events.prototype = Object.create(null);
|
||||
|
||||
//
|
||||
// This hack is needed because the `__proto__` property is still inherited in
|
||||
// some old browsers like Android 4, iPhone 5.1, Opera 11 and Safari 5.
|
||||
//
|
||||
if (!new Events().__proto__) prefix = false;
|
||||
}
|
||||
|
||||
/**
|
||||
* Representation of a single event listener.
|
||||
*
|
||||
* @param {Function} fn The listener function.
|
||||
* @param {*} context The context to invoke the listener with.
|
||||
* @param {Boolean} [once=false] Specify if the listener is a one-time listener.
|
||||
* @constructor
|
||||
* @private
|
||||
*/
|
||||
function EE(fn, context, once) {
|
||||
this.fn = fn;
|
||||
this.context = context;
|
||||
this.once = once || false;
|
||||
}
|
||||
|
||||
/**
|
||||
* Add a listener for a given event.
|
||||
*
|
||||
* @param {EventEmitter} emitter Reference to the `EventEmitter` instance.
|
||||
* @param {(String|Symbol)} event The event name.
|
||||
* @param {Function} fn The listener function.
|
||||
* @param {*} context The context to invoke the listener with.
|
||||
* @param {Boolean} once Specify if the listener is a one-time listener.
|
||||
* @returns {EventEmitter}
|
||||
* @private
|
||||
*/
|
||||
function addListener(emitter, event, fn, context, once) {
|
||||
if (typeof fn !== 'function') {
|
||||
throw new TypeError('The listener must be a function');
|
||||
}
|
||||
|
||||
var listener = new EE(fn, context || emitter, once)
|
||||
, evt = prefix ? prefix + event : event;
|
||||
|
||||
if (!emitter._events[evt]) emitter._events[evt] = listener, emitter._eventsCount++;
|
||||
else if (!emitter._events[evt].fn) emitter._events[evt].push(listener);
|
||||
else emitter._events[evt] = [emitter._events[evt], listener];
|
||||
|
||||
return emitter;
|
||||
}
|
||||
|
||||
/**
|
||||
* Clear event by name.
|
||||
*
|
||||
* @param {EventEmitter} emitter Reference to the `EventEmitter` instance.
|
||||
* @param {(String|Symbol)} evt The Event name.
|
||||
* @private
|
||||
*/
|
||||
function clearEvent(emitter, evt) {
|
||||
if (--emitter._eventsCount === 0) emitter._events = new Events();
|
||||
else delete emitter._events[evt];
|
||||
}
|
||||
|
||||
/**
|
||||
* Minimal `EventEmitter` interface that is molded against the Node.js
|
||||
* `EventEmitter` interface.
|
||||
*
|
||||
* @constructor
|
||||
* @public
|
||||
*/
|
||||
function EventEmitter() {
|
||||
this._events = new Events();
|
||||
this._eventsCount = 0;
|
||||
}
|
||||
|
||||
/**
|
||||
* Return an array listing the events for which the emitter has registered
|
||||
* listeners.
|
||||
*
|
||||
* @returns {Array}
|
||||
* @public
|
||||
*/
|
||||
EventEmitter.prototype.eventNames = function eventNames() {
|
||||
var names = []
|
||||
, events
|
||||
, name;
|
||||
|
||||
if (this._eventsCount === 0) return names;
|
||||
|
||||
for (name in (events = this._events)) {
|
||||
if (has.call(events, name)) names.push(prefix ? name.slice(1) : name);
|
||||
}
|
||||
|
||||
if (Object.getOwnPropertySymbols) {
|
||||
return names.concat(Object.getOwnPropertySymbols(events));
|
||||
}
|
||||
|
||||
return names;
|
||||
};
|
||||
|
||||
/**
|
||||
* Return the listeners registered for a given event.
|
||||
*
|
||||
* @param {(String|Symbol)} event The event name.
|
||||
* @returns {Array} The registered listeners.
|
||||
* @public
|
||||
*/
|
||||
EventEmitter.prototype.listeners = function listeners(event) {
|
||||
var evt = prefix ? prefix + event : event
|
||||
, handlers = this._events[evt];
|
||||
|
||||
if (!handlers) return [];
|
||||
if (handlers.fn) return [handlers.fn];
|
||||
|
||||
for (var i = 0, l = handlers.length, ee = new Array(l); i < l; i++) {
|
||||
ee[i] = handlers[i].fn;
|
||||
}
|
||||
|
||||
return ee;
|
||||
};
|
||||
|
||||
/**
|
||||
* Return the number of listeners listening to a given event.
|
||||
*
|
||||
* @param {(String|Symbol)} event The event name.
|
||||
* @returns {Number} The number of listeners.
|
||||
* @public
|
||||
*/
|
||||
EventEmitter.prototype.listenerCount = function listenerCount(event) {
|
||||
var evt = prefix ? prefix + event : event
|
||||
, listeners = this._events[evt];
|
||||
|
||||
if (!listeners) return 0;
|
||||
if (listeners.fn) return 1;
|
||||
return listeners.length;
|
||||
};
|
||||
|
||||
/**
|
||||
* Calls each of the listeners registered for a given event.
|
||||
*
|
||||
* @param {(String|Symbol)} event The event name.
|
||||
* @returns {Boolean} `true` if the event had listeners, else `false`.
|
||||
* @public
|
||||
*/
|
||||
EventEmitter.prototype.emit = function emit(event, a1, a2, a3, a4, a5) {
|
||||
var evt = prefix ? prefix + event : event;
|
||||
|
||||
if (!this._events[evt]) return false;
|
||||
|
||||
var listeners = this._events[evt]
|
||||
, len = arguments.length
|
||||
, args
|
||||
, i;
|
||||
|
||||
if (listeners.fn) {
|
||||
if (listeners.once) this.removeListener(event, listeners.fn, undefined, true);
|
||||
|
||||
switch (len) {
|
||||
case 1: return listeners.fn.call(listeners.context), true;
|
||||
case 2: return listeners.fn.call(listeners.context, a1), true;
|
||||
case 3: return listeners.fn.call(listeners.context, a1, a2), true;
|
||||
case 4: return listeners.fn.call(listeners.context, a1, a2, a3), true;
|
||||
case 5: return listeners.fn.call(listeners.context, a1, a2, a3, a4), true;
|
||||
case 6: return listeners.fn.call(listeners.context, a1, a2, a3, a4, a5), true;
|
||||
}
|
||||
|
||||
for (i = 1, args = new Array(len -1); i < len; i++) {
|
||||
args[i - 1] = arguments[i];
|
||||
}
|
||||
|
||||
listeners.fn.apply(listeners.context, args);
|
||||
} else {
|
||||
var length = listeners.length
|
||||
, j;
|
||||
|
||||
for (i = 0; i < length; i++) {
|
||||
if (listeners[i].once) this.removeListener(event, listeners[i].fn, undefined, true);
|
||||
|
||||
switch (len) {
|
||||
case 1: listeners[i].fn.call(listeners[i].context); break;
|
||||
case 2: listeners[i].fn.call(listeners[i].context, a1); break;
|
||||
case 3: listeners[i].fn.call(listeners[i].context, a1, a2); break;
|
||||
case 4: listeners[i].fn.call(listeners[i].context, a1, a2, a3); break;
|
||||
default:
|
||||
if (!args) for (j = 1, args = new Array(len -1); j < len; j++) {
|
||||
args[j - 1] = arguments[j];
|
||||
}
|
||||
|
||||
listeners[i].fn.apply(listeners[i].context, args);
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
return true;
|
||||
};
|
||||
|
||||
/**
|
||||
* Add a listener for a given event.
|
||||
*
|
||||
* @param {(String|Symbol)} event The event name.
|
||||
* @param {Function} fn The listener function.
|
||||
* @param {*} [context=this] The context to invoke the listener with.
|
||||
* @returns {EventEmitter} `this`.
|
||||
* @public
|
||||
*/
|
||||
EventEmitter.prototype.on = function on(event, fn, context) {
|
||||
return addListener(this, event, fn, context, false);
|
||||
};
|
||||
|
||||
/**
|
||||
* Add a one-time listener for a given event.
|
||||
*
|
||||
* @param {(String|Symbol)} event The event name.
|
||||
* @param {Function} fn The listener function.
|
||||
* @param {*} [context=this] The context to invoke the listener with.
|
||||
* @returns {EventEmitter} `this`.
|
||||
* @public
|
||||
*/
|
||||
EventEmitter.prototype.once = function once(event, fn, context) {
|
||||
return addListener(this, event, fn, context, true);
|
||||
};
|
||||
|
||||
/**
|
||||
* Remove the listeners of a given event.
|
||||
*
|
||||
* @param {(String|Symbol)} event The event name.
|
||||
* @param {Function} fn Only remove the listeners that match this function.
|
||||
* @param {*} context Only remove the listeners that have this context.
|
||||
* @param {Boolean} once Only remove one-time listeners.
|
||||
* @returns {EventEmitter} `this`.
|
||||
* @public
|
||||
*/
|
||||
EventEmitter.prototype.removeListener = function removeListener(event, fn, context, once) {
|
||||
var evt = prefix ? prefix + event : event;
|
||||
|
||||
if (!this._events[evt]) return this;
|
||||
if (!fn) {
|
||||
clearEvent(this, evt);
|
||||
return this;
|
||||
}
|
||||
|
||||
var listeners = this._events[evt];
|
||||
|
||||
if (listeners.fn) {
|
||||
if (
|
||||
listeners.fn === fn &&
|
||||
(!once || listeners.once) &&
|
||||
(!context || listeners.context === context)
|
||||
) {
|
||||
clearEvent(this, evt);
|
||||
}
|
||||
} else {
|
||||
for (var i = 0, events = [], length = listeners.length; i < length; i++) {
|
||||
if (
|
||||
listeners[i].fn !== fn ||
|
||||
(once && !listeners[i].once) ||
|
||||
(context && listeners[i].context !== context)
|
||||
) {
|
||||
events.push(listeners[i]);
|
||||
}
|
||||
}
|
||||
|
||||
//
|
||||
// Reset the array, or remove it completely if we have no more listeners.
|
||||
//
|
||||
if (events.length) this._events[evt] = events.length === 1 ? events[0] : events;
|
||||
else clearEvent(this, evt);
|
||||
}
|
||||
|
||||
return this;
|
||||
};
|
||||
|
||||
/**
|
||||
* Remove all listeners, or those of the specified event.
|
||||
*
|
||||
* @param {(String|Symbol)} [event] The event name.
|
||||
* @returns {EventEmitter} `this`.
|
||||
* @public
|
||||
*/
|
||||
EventEmitter.prototype.removeAllListeners = function removeAllListeners(event) {
|
||||
var evt;
|
||||
|
||||
if (event) {
|
||||
evt = prefix ? prefix + event : event;
|
||||
if (this._events[evt]) clearEvent(this, evt);
|
||||
} else {
|
||||
this._events = new Events();
|
||||
this._eventsCount = 0;
|
||||
}
|
||||
|
||||
return this;
|
||||
};
|
||||
|
||||
//
|
||||
// Alias methods names because people roll like that.
|
||||
//
|
||||
EventEmitter.prototype.off = EventEmitter.prototype.removeListener;
|
||||
EventEmitter.prototype.addListener = EventEmitter.prototype.on;
|
||||
|
||||
//
|
||||
// Expose the prefix.
|
||||
//
|
||||
EventEmitter.prefixed = prefix;
|
||||
|
||||
//
|
||||
// Allow `EventEmitter` to be imported as module namespace.
|
||||
//
|
||||
EventEmitter.EventEmitter = EventEmitter;
|
||||
|
||||
//
|
||||
// Expose the module.
|
||||
//
|
||||
if ('undefined' !== typeof module) {
|
||||
module.exports = EventEmitter;
|
||||
}
|
||||
4
node_modules/listr2/node_modules/eventemitter3/index.mjs
generated
vendored
Normal file
4
node_modules/listr2/node_modules/eventemitter3/index.mjs
generated
vendored
Normal file
|
|
@ -0,0 +1,4 @@
|
|||
import EventEmitter from './index.js'
|
||||
|
||||
export { EventEmitter }
|
||||
export default EventEmitter
|
||||
67
node_modules/listr2/node_modules/eventemitter3/package.json
generated
vendored
Normal file
67
node_modules/listr2/node_modules/eventemitter3/package.json
generated
vendored
Normal file
|
|
@ -0,0 +1,67 @@
|
|||
{
|
||||
"name": "eventemitter3",
|
||||
"version": "5.0.1",
|
||||
"description": "EventEmitter3 focuses on performance while maintaining a Node.js AND browser compatible interface.",
|
||||
"exports": {
|
||||
".": {
|
||||
"types": "./index.d.ts",
|
||||
"import": "./index.mjs",
|
||||
"require": "./index.js"
|
||||
},
|
||||
"./package.json": "./package.json"
|
||||
},
|
||||
"main": "index.js",
|
||||
"types": "index.d.ts",
|
||||
"scripts": {
|
||||
"rollup": "rimraf dist umd && rollup -c",
|
||||
"benchmark": "find benchmarks/run -name '*.js' -exec benchmarks/start.sh {} \\;",
|
||||
"test": "c8 --reporter=lcov --reporter=text mocha test/test.js",
|
||||
"test-esm": "mocha test/test.mjs",
|
||||
"prepublishOnly": "npm run rollup",
|
||||
"test-browser": "node test/browser.js"
|
||||
},
|
||||
"files": [
|
||||
"index.js",
|
||||
"index.mjs",
|
||||
"index.d.ts",
|
||||
"dist"
|
||||
],
|
||||
"repository": {
|
||||
"type": "git",
|
||||
"url": "git://github.com/primus/eventemitter3.git"
|
||||
},
|
||||
"keywords": [
|
||||
"EventEmitter",
|
||||
"EventEmitter2",
|
||||
"EventEmitter3",
|
||||
"Events",
|
||||
"addEventListener",
|
||||
"addListener",
|
||||
"emit",
|
||||
"emits",
|
||||
"emitter",
|
||||
"event",
|
||||
"once",
|
||||
"pub/sub",
|
||||
"publish",
|
||||
"reactor",
|
||||
"subscribe"
|
||||
],
|
||||
"author": "Arnout Kazemier",
|
||||
"license": "MIT",
|
||||
"bugs": {
|
||||
"url": "https://github.com/primus/eventemitter3/issues"
|
||||
},
|
||||
"devDependencies": {
|
||||
"@rollup/plugin-commonjs": "^24.0.0",
|
||||
"@rollup/plugin-terser": "^0.4.0",
|
||||
"assume": "^2.2.0",
|
||||
"c8": "^7.3.1",
|
||||
"mocha": "^10.0.0",
|
||||
"pre-commit": "^1.2.0",
|
||||
"rimraf": "^4.1.2",
|
||||
"rollup": "^3.4.0",
|
||||
"sauce-browsers": "^3.0.0",
|
||||
"sauce-test": "^1.3.3"
|
||||
}
|
||||
}
|
||||
39
node_modules/listr2/node_modules/string-width/index.d.ts
generated
vendored
Normal file
39
node_modules/listr2/node_modules/string-width/index.d.ts
generated
vendored
Normal file
|
|
@ -0,0 +1,39 @@
|
|||
export type Options = {
|
||||
/**
|
||||
Count [ambiguous width characters](https://www.unicode.org/reports/tr11/#Ambiguous) as having narrow width (count of 1) instead of wide width (count of 2).
|
||||
|
||||
@default true
|
||||
|
||||
> Ambiguous characters behave like wide or narrow characters depending on the context (language tag, script identification, associated font, source of data, or explicit markup; all can provide the context). __If the context cannot be established reliably, they should be treated as narrow characters by default.__
|
||||
> - http://www.unicode.org/reports/tr11/
|
||||
*/
|
||||
readonly ambiguousIsNarrow?: boolean;
|
||||
|
||||
/**
|
||||
Whether [ANSI escape codes](https://en.wikipedia.org/wiki/ANSI_escape_code) should be counted.
|
||||
|
||||
@default false
|
||||
*/
|
||||
readonly countAnsiEscapeCodes?: boolean;
|
||||
};
|
||||
|
||||
/**
|
||||
Get the visual width of a string - the number of columns required to display it.
|
||||
|
||||
Some Unicode characters are [fullwidth](https://en.wikipedia.org/wiki/Halfwidth_and_fullwidth_forms) and use double the normal width. [ANSI escape codes](https://en.wikipedia.org/wiki/ANSI_escape_code) are stripped and doesn't affect the width.
|
||||
|
||||
@example
|
||||
```
|
||||
import stringWidth from 'string-width';
|
||||
|
||||
stringWidth('a');
|
||||
//=> 1
|
||||
|
||||
stringWidth('古');
|
||||
//=> 2
|
||||
|
||||
stringWidth('\u001B[1m古\u001B[22m');
|
||||
//=> 2
|
||||
```
|
||||
*/
|
||||
export default function stringWidth(string: string, options?: Options): number;
|
||||
82
node_modules/listr2/node_modules/string-width/index.js
generated
vendored
Normal file
82
node_modules/listr2/node_modules/string-width/index.js
generated
vendored
Normal file
|
|
@ -0,0 +1,82 @@
|
|||
import stripAnsi from 'strip-ansi';
|
||||
import {eastAsianWidth} from 'get-east-asian-width';
|
||||
import emojiRegex from 'emoji-regex';
|
||||
|
||||
const segmenter = new Intl.Segmenter();
|
||||
|
||||
const defaultIgnorableCodePointRegex = /^\p{Default_Ignorable_Code_Point}$/u;
|
||||
|
||||
export default function stringWidth(string, options = {}) {
|
||||
if (typeof string !== 'string' || string.length === 0) {
|
||||
return 0;
|
||||
}
|
||||
|
||||
const {
|
||||
ambiguousIsNarrow = true,
|
||||
countAnsiEscapeCodes = false,
|
||||
} = options;
|
||||
|
||||
if (!countAnsiEscapeCodes) {
|
||||
string = stripAnsi(string);
|
||||
}
|
||||
|
||||
if (string.length === 0) {
|
||||
return 0;
|
||||
}
|
||||
|
||||
let width = 0;
|
||||
const eastAsianWidthOptions = {ambiguousAsWide: !ambiguousIsNarrow};
|
||||
|
||||
for (const {segment: character} of segmenter.segment(string)) {
|
||||
const codePoint = character.codePointAt(0);
|
||||
|
||||
// Ignore control characters
|
||||
if (codePoint <= 0x1F || (codePoint >= 0x7F && codePoint <= 0x9F)) {
|
||||
continue;
|
||||
}
|
||||
|
||||
// Ignore zero-width characters
|
||||
if (
|
||||
(codePoint >= 0x20_0B && codePoint <= 0x20_0F) // Zero-width space, non-joiner, joiner, left-to-right mark, right-to-left mark
|
||||
|| codePoint === 0xFE_FF // Zero-width no-break space
|
||||
) {
|
||||
continue;
|
||||
}
|
||||
|
||||
// Ignore combining characters
|
||||
if (
|
||||
(codePoint >= 0x3_00 && codePoint <= 0x3_6F) // Combining diacritical marks
|
||||
|| (codePoint >= 0x1A_B0 && codePoint <= 0x1A_FF) // Combining diacritical marks extended
|
||||
|| (codePoint >= 0x1D_C0 && codePoint <= 0x1D_FF) // Combining diacritical marks supplement
|
||||
|| (codePoint >= 0x20_D0 && codePoint <= 0x20_FF) // Combining diacritical marks for symbols
|
||||
|| (codePoint >= 0xFE_20 && codePoint <= 0xFE_2F) // Combining half marks
|
||||
) {
|
||||
continue;
|
||||
}
|
||||
|
||||
// Ignore surrogate pairs
|
||||
if (codePoint >= 0xD8_00 && codePoint <= 0xDF_FF) {
|
||||
continue;
|
||||
}
|
||||
|
||||
// Ignore variation selectors
|
||||
if (codePoint >= 0xFE_00 && codePoint <= 0xFE_0F) {
|
||||
continue;
|
||||
}
|
||||
|
||||
// This covers some of the above cases, but we still keep them for performance reasons.
|
||||
if (defaultIgnorableCodePointRegex.test(character)) {
|
||||
continue;
|
||||
}
|
||||
|
||||
// TODO: Use `/\p{RGI_Emoji}/v` when targeting Node.js 20.
|
||||
if (emojiRegex().test(character)) {
|
||||
width += 2;
|
||||
continue;
|
||||
}
|
||||
|
||||
width += eastAsianWidth(codePoint, eastAsianWidthOptions);
|
||||
}
|
||||
|
||||
return width;
|
||||
}
|
||||
9
node_modules/listr2/node_modules/string-width/license
generated
vendored
Normal file
9
node_modules/listr2/node_modules/string-width/license
generated
vendored
Normal file
|
|
@ -0,0 +1,9 @@
|
|||
MIT License
|
||||
|
||||
Copyright (c) Sindre Sorhus <sindresorhus@gmail.com> (https://sindresorhus.com)
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
|
||||
64
node_modules/listr2/node_modules/string-width/package.json
generated
vendored
Normal file
64
node_modules/listr2/node_modules/string-width/package.json
generated
vendored
Normal file
|
|
@ -0,0 +1,64 @@
|
|||
{
|
||||
"name": "string-width",
|
||||
"version": "7.2.0",
|
||||
"description": "Get the visual width of a string - the number of columns required to display it",
|
||||
"license": "MIT",
|
||||
"repository": "sindresorhus/string-width",
|
||||
"funding": "https://github.com/sponsors/sindresorhus",
|
||||
"author": {
|
||||
"name": "Sindre Sorhus",
|
||||
"email": "sindresorhus@gmail.com",
|
||||
"url": "https://sindresorhus.com"
|
||||
},
|
||||
"type": "module",
|
||||
"exports": {
|
||||
"types": "./index.d.ts",
|
||||
"default": "./index.js"
|
||||
},
|
||||
"sideEffects": false,
|
||||
"engines": {
|
||||
"node": ">=18"
|
||||
},
|
||||
"scripts": {
|
||||
"test": "xo && ava && tsd"
|
||||
},
|
||||
"files": [
|
||||
"index.js",
|
||||
"index.d.ts"
|
||||
],
|
||||
"keywords": [
|
||||
"string",
|
||||
"character",
|
||||
"unicode",
|
||||
"width",
|
||||
"visual",
|
||||
"column",
|
||||
"columns",
|
||||
"fullwidth",
|
||||
"full-width",
|
||||
"full",
|
||||
"ansi",
|
||||
"escape",
|
||||
"codes",
|
||||
"cli",
|
||||
"command-line",
|
||||
"terminal",
|
||||
"console",
|
||||
"cjk",
|
||||
"chinese",
|
||||
"japanese",
|
||||
"korean",
|
||||
"fixed-width",
|
||||
"east-asian-width"
|
||||
],
|
||||
"dependencies": {
|
||||
"emoji-regex": "^10.3.0",
|
||||
"get-east-asian-width": "^1.0.0",
|
||||
"strip-ansi": "^7.1.0"
|
||||
},
|
||||
"devDependencies": {
|
||||
"ava": "^5.3.1",
|
||||
"tsd": "^0.29.0",
|
||||
"xo": "^0.56.0"
|
||||
}
|
||||
}
|
||||
66
node_modules/listr2/node_modules/string-width/readme.md
generated
vendored
Normal file
66
node_modules/listr2/node_modules/string-width/readme.md
generated
vendored
Normal file
|
|
@ -0,0 +1,66 @@
|
|||
# string-width
|
||||
|
||||
> Get the visual width of a string - the number of columns required to display it
|
||||
|
||||
Some Unicode characters are [fullwidth](https://en.wikipedia.org/wiki/Halfwidth_and_fullwidth_forms) and use double the normal width. [ANSI escape codes](https://en.wikipedia.org/wiki/ANSI_escape_code) are stripped and doesn't affect the width.
|
||||
|
||||
Useful to be able to measure the actual width of command-line output.
|
||||
|
||||
## Install
|
||||
|
||||
```sh
|
||||
npm install string-width
|
||||
```
|
||||
|
||||
## Usage
|
||||
|
||||
```js
|
||||
import stringWidth from 'string-width';
|
||||
|
||||
stringWidth('a');
|
||||
//=> 1
|
||||
|
||||
stringWidth('古');
|
||||
//=> 2
|
||||
|
||||
stringWidth('\u001B[1m古\u001B[22m');
|
||||
//=> 2
|
||||
```
|
||||
|
||||
## API
|
||||
|
||||
### stringWidth(string, options?)
|
||||
|
||||
#### string
|
||||
|
||||
Type: `string`
|
||||
|
||||
The string to be counted.
|
||||
|
||||
#### options
|
||||
|
||||
Type: `object`
|
||||
|
||||
##### ambiguousIsNarrow
|
||||
|
||||
Type: `boolean`\
|
||||
Default: `true`
|
||||
|
||||
Count [ambiguous width characters](https://www.unicode.org/reports/tr11/#Ambiguous) as having narrow width (count of 1) instead of wide width (count of 2).
|
||||
|
||||
> Ambiguous characters behave like wide or narrow characters depending on the context (language tag, script identification, associated font, source of data, or explicit markup; all can provide the context). **If the context cannot be established reliably, they should be treated as narrow characters by default.**
|
||||
> - http://www.unicode.org/reports/tr11/
|
||||
|
||||
##### countAnsiEscapeCodes
|
||||
|
||||
Type: `boolean`\
|
||||
Default: `false`
|
||||
|
||||
Whether [ANSI escape codes](https://en.wikipedia.org/wiki/ANSI_escape_code) should be counted.
|
||||
|
||||
## Related
|
||||
|
||||
- [string-width-cli](https://github.com/sindresorhus/string-width-cli) - CLI for this module
|
||||
- [string-length](https://github.com/sindresorhus/string-length) - Get the real length of a string
|
||||
- [widest-line](https://github.com/sindresorhus/widest-line) - Get the visual width of the widest line in a string
|
||||
- [get-east-asian-width](https://github.com/sindresorhus/get-east-asian-width) - Determine the East Asian Width of a Unicode character
|
||||
15
node_modules/listr2/node_modules/strip-ansi/index.d.ts
generated
vendored
Normal file
15
node_modules/listr2/node_modules/strip-ansi/index.d.ts
generated
vendored
Normal file
|
|
@ -0,0 +1,15 @@
|
|||
/**
|
||||
Strip [ANSI escape codes](https://en.wikipedia.org/wiki/ANSI_escape_code) from a string.
|
||||
|
||||
@example
|
||||
```
|
||||
import stripAnsi from 'strip-ansi';
|
||||
|
||||
stripAnsi('\u001B[4mUnicorn\u001B[0m');
|
||||
//=> 'Unicorn'
|
||||
|
||||
stripAnsi('\u001B]8;;https://github.com\u0007Click\u001B]8;;\u0007');
|
||||
//=> 'Click'
|
||||
```
|
||||
*/
|
||||
export default function stripAnsi(string: string): string;
|
||||
14
node_modules/listr2/node_modules/strip-ansi/index.js
generated
vendored
Normal file
14
node_modules/listr2/node_modules/strip-ansi/index.js
generated
vendored
Normal file
|
|
@ -0,0 +1,14 @@
|
|||
import ansiRegex from 'ansi-regex';
|
||||
|
||||
const regex = ansiRegex();
|
||||
|
||||
export default function stripAnsi(string) {
|
||||
if (typeof string !== 'string') {
|
||||
throw new TypeError(`Expected a \`string\`, got \`${typeof string}\``);
|
||||
}
|
||||
|
||||
// Even though the regex is global, we don't need to reset the `.lastIndex`
|
||||
// because unlike `.exec()` and `.test()`, `.replace()` does it automatically
|
||||
// and doing it manually has a performance penalty.
|
||||
return string.replace(regex, '');
|
||||
}
|
||||
9
node_modules/listr2/node_modules/strip-ansi/license
generated
vendored
Normal file
9
node_modules/listr2/node_modules/strip-ansi/license
generated
vendored
Normal file
|
|
@ -0,0 +1,9 @@
|
|||
MIT License
|
||||
|
||||
Copyright (c) Sindre Sorhus <sindresorhus@gmail.com> (https://sindresorhus.com)
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
|
||||
57
node_modules/listr2/node_modules/strip-ansi/package.json
generated
vendored
Normal file
57
node_modules/listr2/node_modules/strip-ansi/package.json
generated
vendored
Normal file
|
|
@ -0,0 +1,57 @@
|
|||
{
|
||||
"name": "strip-ansi",
|
||||
"version": "7.1.0",
|
||||
"description": "Strip ANSI escape codes from a string",
|
||||
"license": "MIT",
|
||||
"repository": "chalk/strip-ansi",
|
||||
"funding": "https://github.com/chalk/strip-ansi?sponsor=1",
|
||||
"author": {
|
||||
"name": "Sindre Sorhus",
|
||||
"email": "sindresorhus@gmail.com",
|
||||
"url": "https://sindresorhus.com"
|
||||
},
|
||||
"type": "module",
|
||||
"exports": "./index.js",
|
||||
"engines": {
|
||||
"node": ">=12"
|
||||
},
|
||||
"scripts": {
|
||||
"test": "xo && ava && tsd"
|
||||
},
|
||||
"files": [
|
||||
"index.js",
|
||||
"index.d.ts"
|
||||
],
|
||||
"keywords": [
|
||||
"strip",
|
||||
"trim",
|
||||
"remove",
|
||||
"ansi",
|
||||
"styles",
|
||||
"color",
|
||||
"colour",
|
||||
"colors",
|
||||
"terminal",
|
||||
"console",
|
||||
"string",
|
||||
"tty",
|
||||
"escape",
|
||||
"formatting",
|
||||
"rgb",
|
||||
"256",
|
||||
"shell",
|
||||
"xterm",
|
||||
"log",
|
||||
"logging",
|
||||
"command-line",
|
||||
"text"
|
||||
],
|
||||
"dependencies": {
|
||||
"ansi-regex": "^6.0.1"
|
||||
},
|
||||
"devDependencies": {
|
||||
"ava": "^3.15.0",
|
||||
"tsd": "^0.17.0",
|
||||
"xo": "^0.44.0"
|
||||
}
|
||||
}
|
||||
41
node_modules/listr2/node_modules/strip-ansi/readme.md
generated
vendored
Normal file
41
node_modules/listr2/node_modules/strip-ansi/readme.md
generated
vendored
Normal file
|
|
@ -0,0 +1,41 @@
|
|||
# strip-ansi
|
||||
|
||||
> Strip [ANSI escape codes](https://en.wikipedia.org/wiki/ANSI_escape_code) from a string
|
||||
|
||||
## Install
|
||||
|
||||
```
|
||||
$ npm install strip-ansi
|
||||
```
|
||||
|
||||
## Usage
|
||||
|
||||
```js
|
||||
import stripAnsi from 'strip-ansi';
|
||||
|
||||
stripAnsi('\u001B[4mUnicorn\u001B[0m');
|
||||
//=> 'Unicorn'
|
||||
|
||||
stripAnsi('\u001B]8;;https://github.com\u0007Click\u001B]8;;\u0007');
|
||||
//=> 'Click'
|
||||
```
|
||||
|
||||
## strip-ansi for enterprise
|
||||
|
||||
Available as part of the Tidelift Subscription.
|
||||
|
||||
The maintainers of strip-ansi and thousands of other packages are working with Tidelift to deliver commercial support and maintenance for the open source dependencies you use to build your applications. Save time, reduce risk, and improve code health, while paying the maintainers of the exact dependencies you use. [Learn more.](https://tidelift.com/subscription/pkg/npm-strip-ansi?utm_source=npm-strip-ansi&utm_medium=referral&utm_campaign=enterprise&utm_term=repo)
|
||||
|
||||
## Related
|
||||
|
||||
- [strip-ansi-cli](https://github.com/chalk/strip-ansi-cli) - CLI for this module
|
||||
- [strip-ansi-stream](https://github.com/chalk/strip-ansi-stream) - Streaming version of this module
|
||||
- [has-ansi](https://github.com/chalk/has-ansi) - Check if a string has ANSI escape codes
|
||||
- [ansi-regex](https://github.com/chalk/ansi-regex) - Regular expression for matching ANSI escape codes
|
||||
- [chalk](https://github.com/chalk/chalk) - Terminal string styling done right
|
||||
|
||||
## Maintainers
|
||||
|
||||
- [Sindre Sorhus](https://github.com/sindresorhus)
|
||||
- [Josh Junon](https://github.com/qix-)
|
||||
|
||||
41
node_modules/listr2/node_modules/wrap-ansi/index.d.ts
generated
vendored
Normal file
41
node_modules/listr2/node_modules/wrap-ansi/index.d.ts
generated
vendored
Normal file
|
|
@ -0,0 +1,41 @@
|
|||
export type Options = {
|
||||
/**
|
||||
By default the wrap is soft, meaning long words may extend past the column width. Setting this to `true` will make it hard wrap at the column width.
|
||||
|
||||
@default false
|
||||
*/
|
||||
readonly hard?: boolean;
|
||||
|
||||
/**
|
||||
By default, an attempt is made to split words at spaces, ensuring that they don't extend past the configured columns. If wordWrap is `false`, each column will instead be completely filled splitting words as necessary.
|
||||
|
||||
@default true
|
||||
*/
|
||||
readonly wordWrap?: boolean;
|
||||
|
||||
/**
|
||||
Whitespace on all lines is removed by default. Set this option to `false` if you don't want to trim.
|
||||
|
||||
@default true
|
||||
*/
|
||||
readonly trim?: boolean;
|
||||
};
|
||||
|
||||
/**
|
||||
Wrap words to the specified column width.
|
||||
|
||||
@param string - A string with ANSI escape codes, like one styled by [`chalk`](https://github.com/chalk/chalk). Newline characters will be normalized to `\n`.
|
||||
@param columns - The number of columns to wrap the text to.
|
||||
|
||||
@example
|
||||
```
|
||||
import chalk from 'chalk';
|
||||
import wrapAnsi from 'wrap-ansi';
|
||||
|
||||
const input = 'The quick brown ' + chalk.red('fox jumped over ') +
|
||||
'the lazy ' + chalk.green('dog and then ran away with the unicorn.');
|
||||
|
||||
console.log(wrapAnsi(input, 20));
|
||||
```
|
||||
*/
|
||||
export default function wrapAnsi(string: string, columns: number, options?: Options): string;
|
||||
222
node_modules/listr2/node_modules/wrap-ansi/index.js
generated
vendored
Executable file
222
node_modules/listr2/node_modules/wrap-ansi/index.js
generated
vendored
Executable file
|
|
@ -0,0 +1,222 @@
|
|||
import stringWidth from 'string-width';
|
||||
import stripAnsi from 'strip-ansi';
|
||||
import ansiStyles from 'ansi-styles';
|
||||
|
||||
const ESCAPES = new Set([
|
||||
'\u001B',
|
||||
'\u009B',
|
||||
]);
|
||||
|
||||
const END_CODE = 39;
|
||||
const ANSI_ESCAPE_BELL = '\u0007';
|
||||
const ANSI_CSI = '[';
|
||||
const ANSI_OSC = ']';
|
||||
const ANSI_SGR_TERMINATOR = 'm';
|
||||
const ANSI_ESCAPE_LINK = `${ANSI_OSC}8;;`;
|
||||
|
||||
const wrapAnsiCode = code => `${ESCAPES.values().next().value}${ANSI_CSI}${code}${ANSI_SGR_TERMINATOR}`;
|
||||
const wrapAnsiHyperlink = url => `${ESCAPES.values().next().value}${ANSI_ESCAPE_LINK}${url}${ANSI_ESCAPE_BELL}`;
|
||||
|
||||
// Calculate the length of words split on ' ', ignoring
|
||||
// the extra characters added by ansi escape codes
|
||||
const wordLengths = string => string.split(' ').map(character => stringWidth(character));
|
||||
|
||||
// Wrap a long word across multiple rows
|
||||
// Ansi escape codes do not count towards length
|
||||
const wrapWord = (rows, word, columns) => {
|
||||
const characters = [...word];
|
||||
|
||||
let isInsideEscape = false;
|
||||
let isInsideLinkEscape = false;
|
||||
let visible = stringWidth(stripAnsi(rows.at(-1)));
|
||||
|
||||
for (const [index, character] of characters.entries()) {
|
||||
const characterLength = stringWidth(character);
|
||||
|
||||
if (visible + characterLength <= columns) {
|
||||
rows[rows.length - 1] += character;
|
||||
} else {
|
||||
rows.push(character);
|
||||
visible = 0;
|
||||
}
|
||||
|
||||
if (ESCAPES.has(character)) {
|
||||
isInsideEscape = true;
|
||||
|
||||
const ansiEscapeLinkCandidate = characters.slice(index + 1, index + 1 + ANSI_ESCAPE_LINK.length).join('');
|
||||
isInsideLinkEscape = ansiEscapeLinkCandidate === ANSI_ESCAPE_LINK;
|
||||
}
|
||||
|
||||
if (isInsideEscape) {
|
||||
if (isInsideLinkEscape) {
|
||||
if (character === ANSI_ESCAPE_BELL) {
|
||||
isInsideEscape = false;
|
||||
isInsideLinkEscape = false;
|
||||
}
|
||||
} else if (character === ANSI_SGR_TERMINATOR) {
|
||||
isInsideEscape = false;
|
||||
}
|
||||
|
||||
continue;
|
||||
}
|
||||
|
||||
visible += characterLength;
|
||||
|
||||
if (visible === columns && index < characters.length - 1) {
|
||||
rows.push('');
|
||||
visible = 0;
|
||||
}
|
||||
}
|
||||
|
||||
// It's possible that the last row we copy over is only
|
||||
// ansi escape characters, handle this edge-case
|
||||
if (!visible && rows.at(-1).length > 0 && rows.length > 1) {
|
||||
rows[rows.length - 2] += rows.pop();
|
||||
}
|
||||
};
|
||||
|
||||
// Trims spaces from a string ignoring invisible sequences
|
||||
const stringVisibleTrimSpacesRight = string => {
|
||||
const words = string.split(' ');
|
||||
let last = words.length;
|
||||
|
||||
while (last > 0) {
|
||||
if (stringWidth(words[last - 1]) > 0) {
|
||||
break;
|
||||
}
|
||||
|
||||
last--;
|
||||
}
|
||||
|
||||
if (last === words.length) {
|
||||
return string;
|
||||
}
|
||||
|
||||
return words.slice(0, last).join(' ') + words.slice(last).join('');
|
||||
};
|
||||
|
||||
// The wrap-ansi module can be invoked in either 'hard' or 'soft' wrap mode.
|
||||
//
|
||||
// 'hard' will never allow a string to take up more than columns characters.
|
||||
//
|
||||
// 'soft' allows long words to expand past the column length.
|
||||
const exec = (string, columns, options = {}) => {
|
||||
if (options.trim !== false && string.trim() === '') {
|
||||
return '';
|
||||
}
|
||||
|
||||
let returnValue = '';
|
||||
let escapeCode;
|
||||
let escapeUrl;
|
||||
|
||||
const lengths = wordLengths(string);
|
||||
let rows = [''];
|
||||
|
||||
for (const [index, word] of string.split(' ').entries()) {
|
||||
if (options.trim !== false) {
|
||||
rows[rows.length - 1] = rows.at(-1).trimStart();
|
||||
}
|
||||
|
||||
let rowLength = stringWidth(rows.at(-1));
|
||||
|
||||
if (index !== 0) {
|
||||
if (rowLength >= columns && (options.wordWrap === false || options.trim === false)) {
|
||||
// If we start with a new word but the current row length equals the length of the columns, add a new row
|
||||
rows.push('');
|
||||
rowLength = 0;
|
||||
}
|
||||
|
||||
if (rowLength > 0 || options.trim === false) {
|
||||
rows[rows.length - 1] += ' ';
|
||||
rowLength++;
|
||||
}
|
||||
}
|
||||
|
||||
// In 'hard' wrap mode, the length of a line is never allowed to extend past 'columns'
|
||||
if (options.hard && lengths[index] > columns) {
|
||||
const remainingColumns = (columns - rowLength);
|
||||
const breaksStartingThisLine = 1 + Math.floor((lengths[index] - remainingColumns - 1) / columns);
|
||||
const breaksStartingNextLine = Math.floor((lengths[index] - 1) / columns);
|
||||
if (breaksStartingNextLine < breaksStartingThisLine) {
|
||||
rows.push('');
|
||||
}
|
||||
|
||||
wrapWord(rows, word, columns);
|
||||
continue;
|
||||
}
|
||||
|
||||
if (rowLength + lengths[index] > columns && rowLength > 0 && lengths[index] > 0) {
|
||||
if (options.wordWrap === false && rowLength < columns) {
|
||||
wrapWord(rows, word, columns);
|
||||
continue;
|
||||
}
|
||||
|
||||
rows.push('');
|
||||
}
|
||||
|
||||
if (rowLength + lengths[index] > columns && options.wordWrap === false) {
|
||||
wrapWord(rows, word, columns);
|
||||
continue;
|
||||
}
|
||||
|
||||
rows[rows.length - 1] += word;
|
||||
}
|
||||
|
||||
if (options.trim !== false) {
|
||||
rows = rows.map(row => stringVisibleTrimSpacesRight(row));
|
||||
}
|
||||
|
||||
const preString = rows.join('\n');
|
||||
const pre = [...preString];
|
||||
|
||||
// We need to keep a separate index as `String#slice()` works on Unicode code units, while `pre` is an array of codepoints.
|
||||
let preStringIndex = 0;
|
||||
|
||||
for (const [index, character] of pre.entries()) {
|
||||
returnValue += character;
|
||||
|
||||
if (ESCAPES.has(character)) {
|
||||
const {groups} = new RegExp(`(?:\\${ANSI_CSI}(?<code>\\d+)m|\\${ANSI_ESCAPE_LINK}(?<uri>.*)${ANSI_ESCAPE_BELL})`).exec(preString.slice(preStringIndex)) || {groups: {}};
|
||||
if (groups.code !== undefined) {
|
||||
const code = Number.parseFloat(groups.code);
|
||||
escapeCode = code === END_CODE ? undefined : code;
|
||||
} else if (groups.uri !== undefined) {
|
||||
escapeUrl = groups.uri.length === 0 ? undefined : groups.uri;
|
||||
}
|
||||
}
|
||||
|
||||
const code = ansiStyles.codes.get(Number(escapeCode));
|
||||
|
||||
if (pre[index + 1] === '\n') {
|
||||
if (escapeUrl) {
|
||||
returnValue += wrapAnsiHyperlink('');
|
||||
}
|
||||
|
||||
if (escapeCode && code) {
|
||||
returnValue += wrapAnsiCode(code);
|
||||
}
|
||||
} else if (character === '\n') {
|
||||
if (escapeCode && code) {
|
||||
returnValue += wrapAnsiCode(escapeCode);
|
||||
}
|
||||
|
||||
if (escapeUrl) {
|
||||
returnValue += wrapAnsiHyperlink(escapeUrl);
|
||||
}
|
||||
}
|
||||
|
||||
preStringIndex += character.length;
|
||||
}
|
||||
|
||||
return returnValue;
|
||||
};
|
||||
|
||||
// For each newline, invoke the method separately
|
||||
export default function wrapAnsi(string, columns, options) {
|
||||
return String(string)
|
||||
.normalize()
|
||||
.replaceAll('\r\n', '\n')
|
||||
.split('\n')
|
||||
.map(line => exec(line, columns, options))
|
||||
.join('\n');
|
||||
}
|
||||
9
node_modules/listr2/node_modules/wrap-ansi/license
generated
vendored
Normal file
9
node_modules/listr2/node_modules/wrap-ansi/license
generated
vendored
Normal file
|
|
@ -0,0 +1,9 @@
|
|||
MIT License
|
||||
|
||||
Copyright (c) Sindre Sorhus <sindresorhus@gmail.com> (https://sindresorhus.com)
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
|
||||
69
node_modules/listr2/node_modules/wrap-ansi/package.json
generated
vendored
Normal file
69
node_modules/listr2/node_modules/wrap-ansi/package.json
generated
vendored
Normal file
|
|
@ -0,0 +1,69 @@
|
|||
{
|
||||
"name": "wrap-ansi",
|
||||
"version": "9.0.0",
|
||||
"description": "Wordwrap a string with ANSI escape codes",
|
||||
"license": "MIT",
|
||||
"repository": "chalk/wrap-ansi",
|
||||
"funding": "https://github.com/chalk/wrap-ansi?sponsor=1",
|
||||
"author": {
|
||||
"name": "Sindre Sorhus",
|
||||
"email": "sindresorhus@gmail.com",
|
||||
"url": "https://sindresorhus.com"
|
||||
},
|
||||
"type": "module",
|
||||
"exports": {
|
||||
"types": "./index.d.ts",
|
||||
"default": "./index.js"
|
||||
},
|
||||
"engines": {
|
||||
"node": ">=18"
|
||||
},
|
||||
"scripts": {
|
||||
"test": "xo && nyc ava && tsd"
|
||||
},
|
||||
"files": [
|
||||
"index.js",
|
||||
"index.d.ts"
|
||||
],
|
||||
"keywords": [
|
||||
"wrap",
|
||||
"break",
|
||||
"wordwrap",
|
||||
"wordbreak",
|
||||
"linewrap",
|
||||
"ansi",
|
||||
"styles",
|
||||
"color",
|
||||
"colour",
|
||||
"colors",
|
||||
"terminal",
|
||||
"console",
|
||||
"cli",
|
||||
"string",
|
||||
"tty",
|
||||
"escape",
|
||||
"formatting",
|
||||
"rgb",
|
||||
"256",
|
||||
"shell",
|
||||
"xterm",
|
||||
"log",
|
||||
"logging",
|
||||
"command-line",
|
||||
"text"
|
||||
],
|
||||
"dependencies": {
|
||||
"ansi-styles": "^6.2.1",
|
||||
"string-width": "^7.0.0",
|
||||
"strip-ansi": "^7.1.0"
|
||||
},
|
||||
"devDependencies": {
|
||||
"ava": "^5.3.1",
|
||||
"chalk": "^5.3.0",
|
||||
"coveralls": "^3.1.1",
|
||||
"has-ansi": "^5.0.1",
|
||||
"nyc": "^15.1.0",
|
||||
"tsd": "^0.29.0",
|
||||
"xo": "^0.56.0"
|
||||
}
|
||||
}
|
||||
75
node_modules/listr2/node_modules/wrap-ansi/readme.md
generated
vendored
Normal file
75
node_modules/listr2/node_modules/wrap-ansi/readme.md
generated
vendored
Normal file
|
|
@ -0,0 +1,75 @@
|
|||
# wrap-ansi
|
||||
|
||||
> Wordwrap a string with [ANSI escape codes](https://en.wikipedia.org/wiki/ANSI_escape_code#Colors_and_Styles)
|
||||
|
||||
## Install
|
||||
|
||||
```sh
|
||||
npm install wrap-ansi
|
||||
```
|
||||
|
||||
## Usage
|
||||
|
||||
```js
|
||||
import chalk from 'chalk';
|
||||
import wrapAnsi from 'wrap-ansi';
|
||||
|
||||
const input = 'The quick brown ' + chalk.red('fox jumped over ') +
|
||||
'the lazy ' + chalk.green('dog and then ran away with the unicorn.');
|
||||
|
||||
console.log(wrapAnsi(input, 20));
|
||||
```
|
||||
|
||||
<img width="331" src="screenshot.png">
|
||||
|
||||
## API
|
||||
|
||||
### wrapAnsi(string, columns, options?)
|
||||
|
||||
Wrap words to the specified column width.
|
||||
|
||||
#### string
|
||||
|
||||
Type: `string`
|
||||
|
||||
A string with ANSI escape codes, like one styled by [`chalk`](https://github.com/chalk/chalk).
|
||||
|
||||
Newline characters will be normalized to `\n`.
|
||||
|
||||
#### columns
|
||||
|
||||
Type: `number`
|
||||
|
||||
The number of columns to wrap the text to.
|
||||
|
||||
#### options
|
||||
|
||||
Type: `object`
|
||||
|
||||
##### hard
|
||||
|
||||
Type: `boolean`\
|
||||
Default: `false`
|
||||
|
||||
By default the wrap is soft, meaning long words may extend past the column width. Setting this to `true` will make it hard wrap at the column width.
|
||||
|
||||
##### wordWrap
|
||||
|
||||
Type: `boolean`\
|
||||
Default: `true`
|
||||
|
||||
By default, an attempt is made to split words at spaces, ensuring that they don't extend past the configured columns. If wordWrap is `false`, each column will instead be completely filled splitting words as necessary.
|
||||
|
||||
##### trim
|
||||
|
||||
Type: `boolean`\
|
||||
Default: `true`
|
||||
|
||||
Whitespace on all lines is removed by default. Set this option to `false` if you don't want to trim.
|
||||
|
||||
## Related
|
||||
|
||||
- [slice-ansi](https://github.com/chalk/slice-ansi) - Slice a string with ANSI escape codes
|
||||
- [cli-truncate](https://github.com/sindresorhus/cli-truncate) - Truncate a string to a specific width in the terminal
|
||||
- [chalk](https://github.com/chalk/chalk) - Terminal string styling done right
|
||||
- [jsesc](https://github.com/mathiasbynens/jsesc) - Generate ASCII-only output from Unicode strings. Useful for creating test fixtures.
|
||||
84
node_modules/listr2/package.json
generated
vendored
Normal file
84
node_modules/listr2/package.json
generated
vendored
Normal file
|
|
@ -0,0 +1,84 @@
|
|||
{
|
||||
"name": "listr2",
|
||||
"version": "8.2.4",
|
||||
"description": "Terminal task list reborn! Create beautiful CLI interfaces via easy and logical to implement task lists that feel alive and interactive.",
|
||||
"license": "MIT",
|
||||
"repository": "https://github.com/listr2/listr2",
|
||||
"type": "module",
|
||||
"main": "./dist/index.cjs",
|
||||
"module": "./dist/index.js",
|
||||
"types": "./dist/index.d.ts",
|
||||
"exports": {
|
||||
".": {
|
||||
"require": {
|
||||
"types": "./dist/index.d.cts",
|
||||
"default": "./dist/index.cjs"
|
||||
},
|
||||
"import": {
|
||||
"types": "./dist/index.d.ts",
|
||||
"default": "./dist/index.js"
|
||||
}
|
||||
},
|
||||
"./package.json": "./package.json"
|
||||
},
|
||||
"author": {
|
||||
"name": "Cenk Kilic",
|
||||
"email": "cenk@kilic.dev",
|
||||
"url": "https://cenk.kilic.dev"
|
||||
},
|
||||
"publishConfig": {
|
||||
"access": "public"
|
||||
},
|
||||
"engines": {
|
||||
"node": ">=18.0.0"
|
||||
},
|
||||
"scripts": {
|
||||
"build": "tsup-node",
|
||||
"dev:start": "tsup-node --watch",
|
||||
"format": "prettier --log-level warn --write src/ tests/ && pnpm run lint --fix",
|
||||
"lint": "eslint --ext .ts,.js,.tsx,.jsx src/ tests/",
|
||||
"test": "NO_COLOR=1 TS_NODE_PROJECT=tests/tsconfig.json NODE_OPTIONS='--no-warnings --experimental-specifier-resolution=node --experimental-vm-modules' jest --config tests/jest.config.ts",
|
||||
"test:cov": "pnpm run test --coverage",
|
||||
"test:dev": "NODE_OPTIONS='--no-warnings --experimental-specifier-resolution=node --experimental-vm-modules --inspect=0.0.0.0:9229' pnpm run test --verbose --watchAll"
|
||||
},
|
||||
"lint-staged": {
|
||||
"{src,tests}/**/*.{ts,js,tsx,jsx,spec.ts}": [
|
||||
"prettier --log-level warn --write",
|
||||
"eslint --fix"
|
||||
],
|
||||
"*.{json,md}": [
|
||||
"prettier --log-level warn --write"
|
||||
]
|
||||
},
|
||||
"keywords": [
|
||||
"listr",
|
||||
"listr2",
|
||||
"cli",
|
||||
"task",
|
||||
"list",
|
||||
"tasklist",
|
||||
"terminal",
|
||||
"term",
|
||||
"console",
|
||||
"ascii",
|
||||
"unicode",
|
||||
"loading",
|
||||
"indicator",
|
||||
"progress",
|
||||
"busy",
|
||||
"wait",
|
||||
"idle"
|
||||
],
|
||||
"dependencies": {
|
||||
"cli-truncate": "^4.0.0",
|
||||
"colorette": "^2.0.20",
|
||||
"eventemitter3": "^5.0.1",
|
||||
"log-update": "^6.1.0",
|
||||
"rfdc": "^1.4.1",
|
||||
"wrap-ansi": "^9.0.0"
|
||||
},
|
||||
"devDependencies": {
|
||||
"eslint": "^8.57.0",
|
||||
"rxjs": "^7.8.1"
|
||||
}
|
||||
}
|
||||
Loading…
Add table
Add a link
Reference in a new issue