Osmose
(2024-Present)
Osmose .NET kodunun belgelenmesi, diğer çerçevelerle entegrasyonu ve müşteri istekleri doğrultusunda yeni özelliklerin eklenmesi.
İnternet geliştirme, tasarım ve kodlama konularında geniş bilgiye sahip, motive olmuş bir Yazılım Geliştiricisi. Geniş bir programlama dili, çerçeve ve araç yelpazesinde deneyime sahip. Uygulamalar, web siteleri ve web hizmetleri geliştirme ve dağıtma konusundaki başarıları kanıtlanmış bir birey. Son derece organize ve ayrıntılara özen gösteren, zorlu problemler için yaratıcı çözümler bulma yeteneğine sahip bir programcı.


(2024-Present)
Osmose .NET kodunun belgelenmesi, diğer çerçevelerle entegrasyonu ve müşteri istekleri doğrultusunda yeni özelliklerin eklenmesi.

(2021-2024)
IBM ve RPM Eco için alt sözleşmeler yapan bir tam yığın geliştirici olarak çalışıldı. RPM Eco ve VIA Rail Canada için C#, .NET, ASP.NET, IIS, HTML, CSS, JavaScript, Typescript, Node,js, Angular, Next.js, React, SQL, MySQL ve Microsoft Azure kullanılarak bu web siteleriyle çalışıldı.

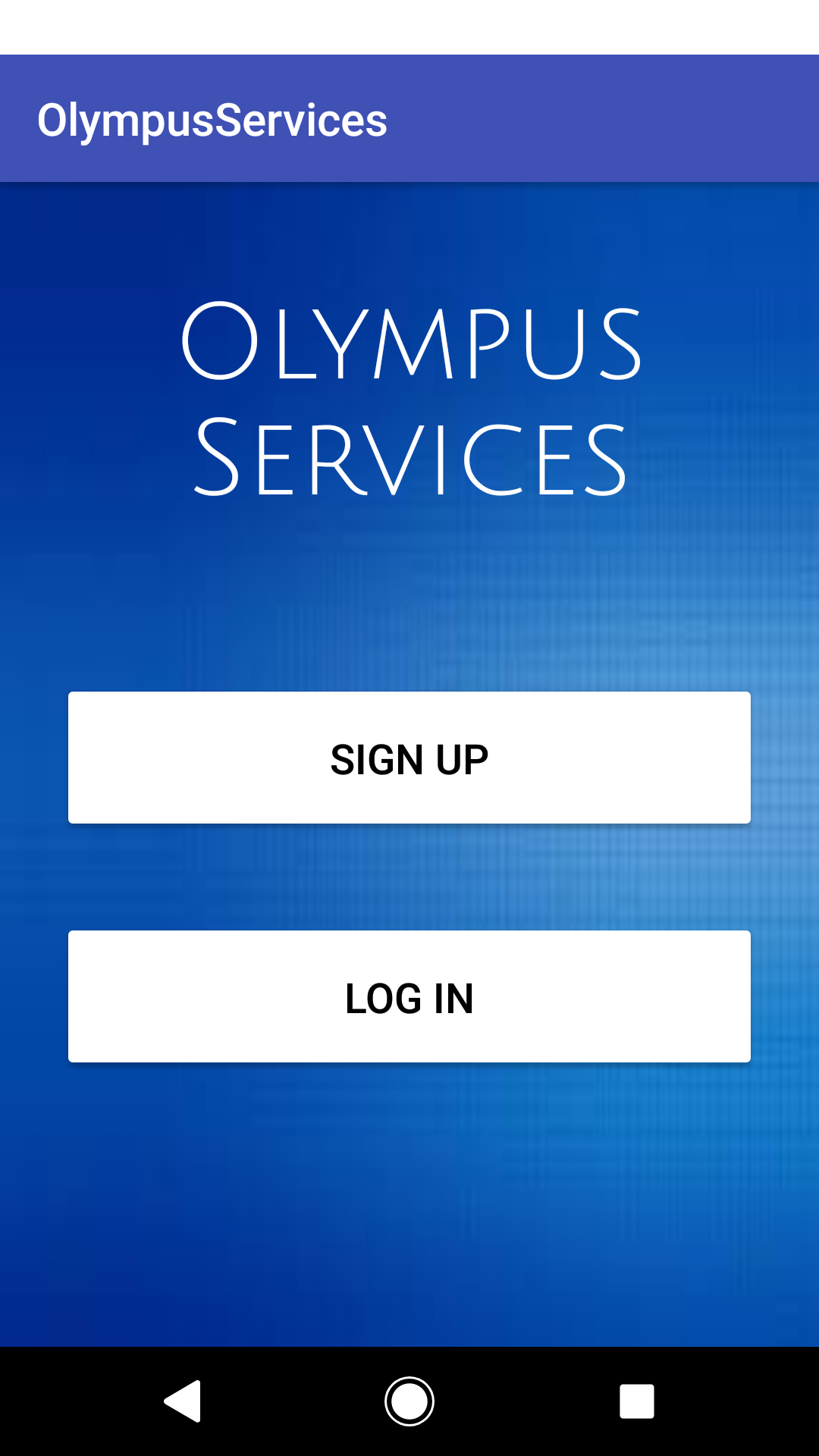
Yazılım Mühendisliğine Giriş dersinde Java kullanılarak Android cihaz uygulaması yapıldı. Bu kullanıcının bilgilerini ayarlayabileceği ve cihaz sipariş edebileceği bir cihaz uygulamasıdır. Kullanıcının evi için hizmetlere uygulamadan erişim sunar. Uygulamayı Android Studio'da yaptı.

Kullanıcı Arayüzlerinin Analizi ve Tasarımı dersinde HTML, JavaScript, Node,js ve React kullanılarak Hastane Yönetim Sistemi yapıldı. Bu Hastane Yönetim Sisteminde kullanıcı hastaları yönetebilir ve her çalışanın farklı eylemlerde bulunduğu hastane çalışanları ile onlara atama yapabilir.

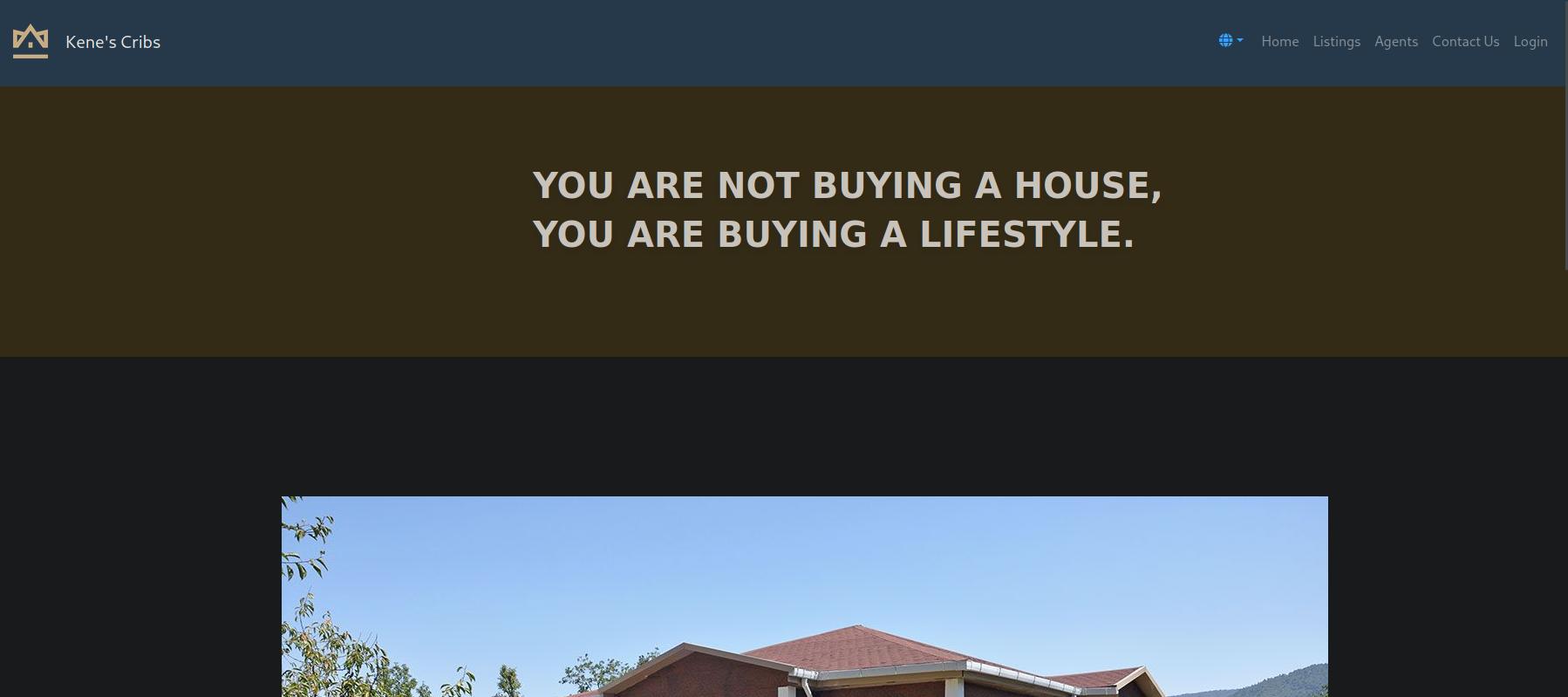
Kullanıcı Arayüzlerinin Analizi ve Tasarımı dersinde HTML, CSS, JavaScript, Node,js ve React kullanılarak emlak sitesi yapıldı. Bu Kullanıcının evlere göz atabileceği, google'da arayabileceği bir web sitesidir. Haritalar kullanılarak veya iletişim formu ile acentelerle iletişime geçilebilir.
Benimle iletişime geçmekten çekinmeyin, mümkün olan en kısa sürede size yanıt
vereceğim.
Montreal, QC