Inovestor
(2021-2024)
Trabajó como desarrollador web, realizó un contrato a través de RPM Eco para desarrollar su sitio web. Trabajó por contrato a través de IBM para desarrollar el sitio web de VIA Rail Canada.
Desarrollador de software motivado con profundos conocimientos de desarrollo web, diseño y codificación. así como experiencia en una amplia gama de lenguajes, frameworks y herramientas de programación. Éxito comprobado en el desarrollo y despliegue de aplicaciones, sitios web y servicios web. Muy organizado y detallista, con una habilidad especial para encontrar soluciones creativas a problemas difíciles.


Creé una API web .NET como back-end y usé Angular como front-end para recuperar una API desde un enlace usando la API REST. Está creado utilizando .NET, Angular, Node.js, C#, Typecript, HTML y CSS.

Creé una aplicación para dispositivos Android usando Java en la clase de Introducción a la ingeniería de software. Él es una aplicación de electrodoméstico donde el usuario puede configurar sus datos y solicitar electrodomésticos servicios desde el domicilio del usuario. La aplicación está hecha en Android Studio.

Realicé un sistema de gestión hospitalaria utilizando React.js en diseño y arquitectura de software. clase. En el Sistema de Gestión Hospitalaria, el usuario puede gestionar los pacientes y asignarlos a los empleados del hospital donde cada empleado realiza diferentes acciones.

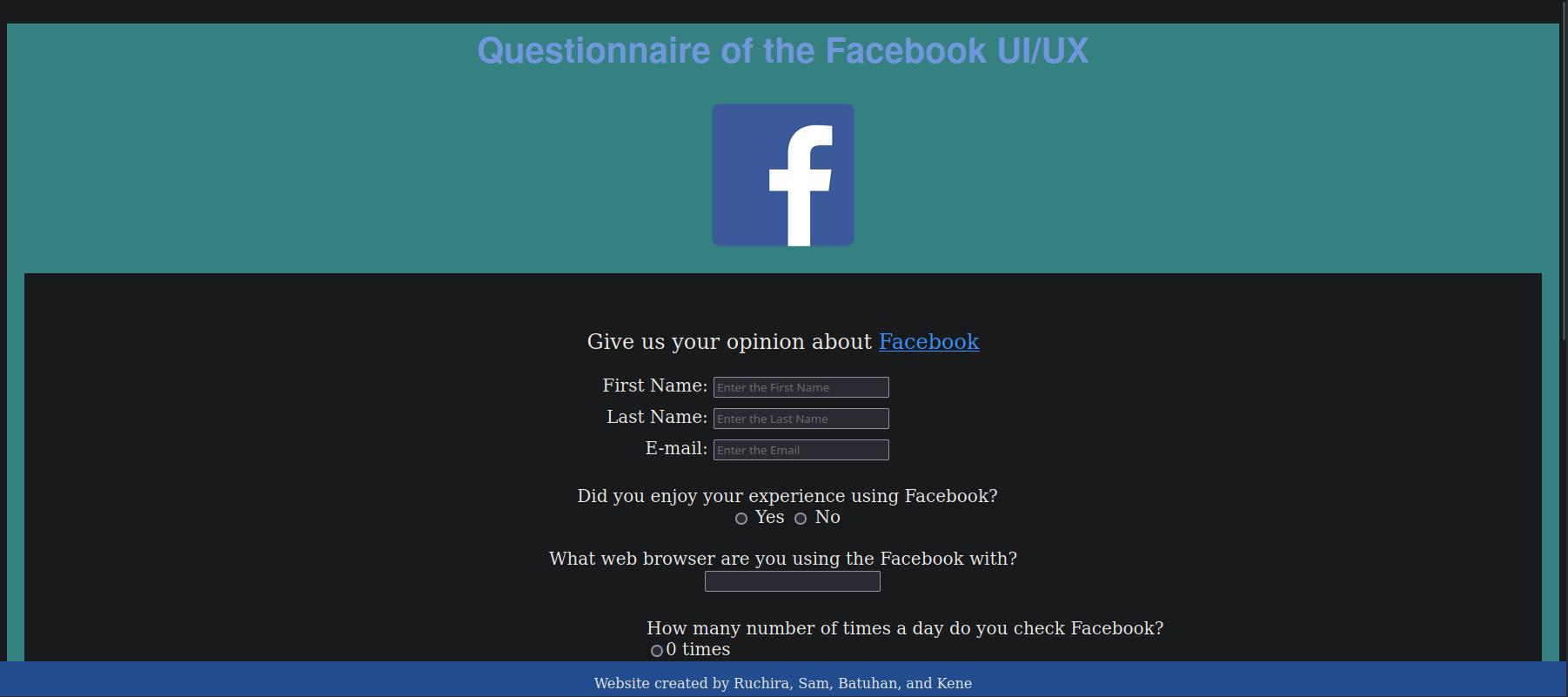
Realicé un sitio web de encuestas en Facebook utilizando HTML y CSS en Análisis y Diseño de Usuario Clase de interfaces. Este es un sitio web que hace preguntas sobre la interfaz de usuario de Facebook. con botón de enviar para enviar las respuestas.
No dudes en ponerte en contacto conmigo y te responderé lo antes posible.
Montreal, QC